Understanding the basics is key, so let’s begin with a quick overview of HTML semantic tags. Unlike traditional tags that merely define the structure of a webpage, semantic tags add meaning to the content they enclose. This is a paradigm shift in web development, as developers now focus not just on how a page looks but also on what it means.
Understanding HTML Semantic Tags
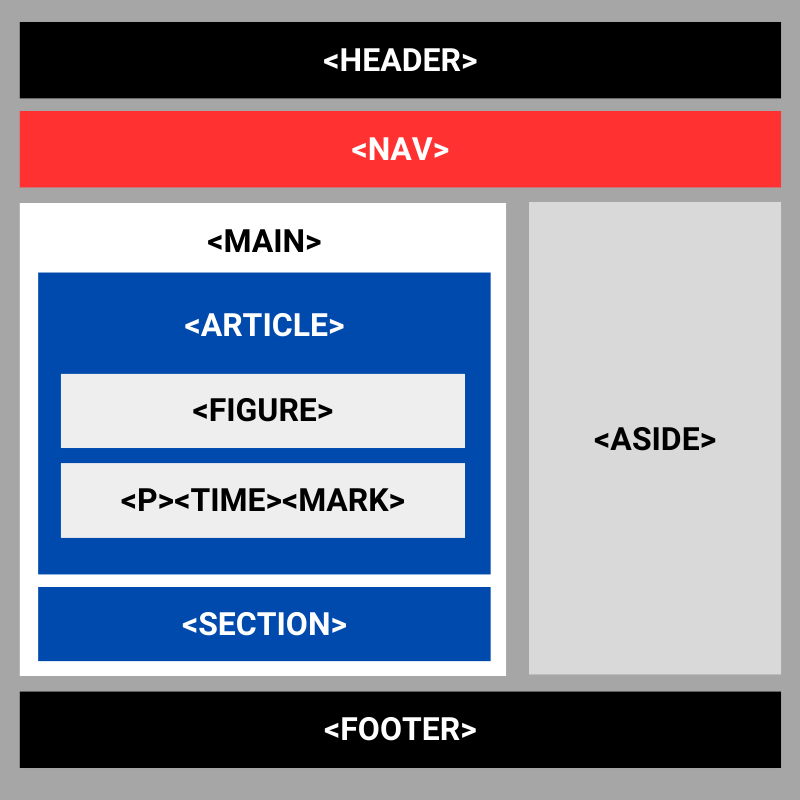
HTML offers a variety of semantic tags, each serving a specific purpose. From the <header> that denotes the introductory section of a page to the <article> tag signifying a self-contained piece of content, these tags contribute to a more meaningful and structured document. Let’s delve deeper into the world of semantic tags and explore examples of their application.

Semantic Tags and when to use them
Here’s a list of some common semantic HTML tags along with explanations of when and how to use them:
<header>
When to Use: Use this tag to define the header of a section or a document. It typically contains introductory content, such as headings, logos, and navigation elements.
<nav>
When to Use: Employ this tag to define a navigation menu. It is ideal for grouping links that guide users through different sections of a website.
<main>
When to Use: This tag encapsulates the primary content of a document, excluding headers, footers, and sidebars. Use it to mark the central focus of the page.
<article>
When to Use: Use this tag to define a self-contained piece of content that can be distributed and reused independently, such as a news article, blog post, or forum post.
<section>
When to Use: This tag is versatile and can be employed to group content thematically. It helps in structuring a page and is often used within an <article> to delineate different sections.
<aside>
When to Use: Use this tag to define content that is tangentially related to the content around it. It is commonly used for sidebars, pull quotes, or additional information.
<footer>
When to Use: Employ this tag to define the footer of a section or a document. It typically contains metadata, copyright information, links to related documents, or contact information.
<figure> and <figcaption>
When to Use: Use <figure> to encapsulate any content that is referenced from the main content, such as images or illustrations. <figcaption> is used to provide a caption for the content within <figure>.
<time>
When to Use: Use this tag to represent a specific period in time, such as a date, time, or duration. It helps in providing machine-readable data for better understanding and indexing.
<mark>
When to Use: This tag highlights or marks parts of text for reference or emphasis. It is often used in search results or when dynamically highlighting search terms on a page.
<blockquote>
When to Use: Use this tag to define a block of text that is a quotation from another source. It helps in attributing quotes properly and styling them appropriately.
<cite>
When to Use: This tag is used to reference the title of a creative work within a <blockquote>. It provides additional semantic meaning to the citation.
<details> and <summary>
When to Use: These tags are used to create a disclosure widget from which the user can reveal additional information. <details> wraps the content, and <summary> provides a visible heading for the widget.
*Using semantic HTML tags appropriately not only enhances the structure and clarity of your code but also aids accessibility and improves search engine optimization.
FAQs
- What are HTML semantic tags? Semantic tags in HTML add meaning to content and structure a webpage beyond traditional tags.
- How do semantic tags contribute to SEO? Semantic tags help search engines understand the context of a webpage, leading to improved SEO rankings.
- Can semantic tags improve website accessibility? Yes, semantic tags enhance accessibility by making content more understandable for screen readers and assistive technologies.
- Are there any downsides to using semantic tags? While the benefits are substantial, improper usage can lead to confusion and compromise code quality. Following best practices mitigates these risks.
- How often should developers update their semantic tagging strategy? Regular updates are advisable to align with evolving web standards and ensure optimal performance.






0 Comments