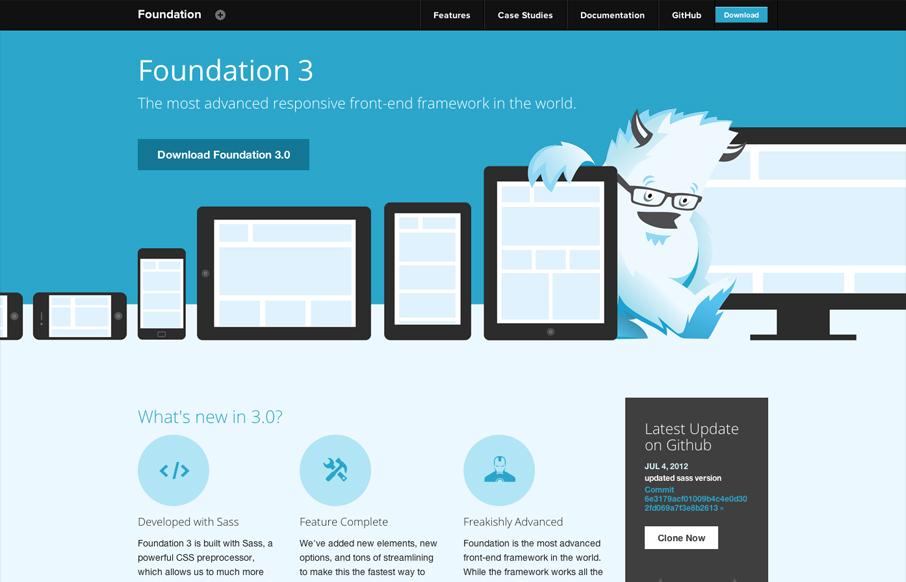
Zurb has given us many good things, Foundation is surely one of them. But they also design pretty solid websites to house the things they make. This site is great example of making a monochromatic color scheme work. The idea of using the yeti and the cool blues together gives the sense that things are cool here. The sharp vector illustration is carried through all the way down to the little tiny social media icons in the footer too – it all matches. Clearly the site would be built using the framework so you can poke through that all you like too. Overall there’s a grand lesson here on using great marketing/design to sell your open source project. This design blows me away, a lot of open source projects could take the advice Zurb is giving here.
4 CSS Features That Changed Everything
Over the past five years, a handful of new CSS features have completely reshaped how we build for the web. According to the 2025 State of CSS Survey, these are the true game-changers.






0 Comments