
I hope this article doesn’t come across as arrogant or with a ‘know it all’ attitude. These are topics that as web designers, we consider everyday. It’s only by thinking about these on a daily basis that their significance becomes apparent.
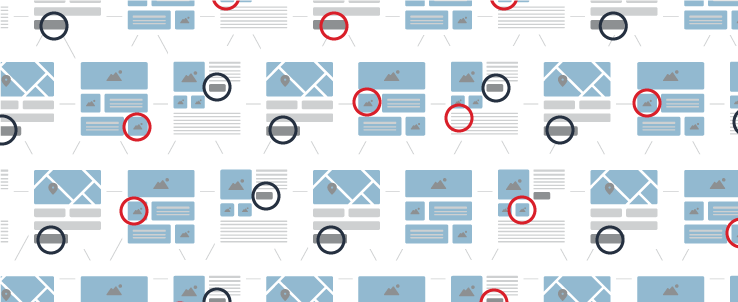
We design systems, not pages.
It’s easy to think of a website as a collection of pages. But that doesn’t really describe how things actually work. In reality, a web page is made up of small building blocks.
These building blocks are combined and shared across different web pages, adapting their layout depending on position in the page and screen size.
Why it matters –
It’s important to understand that changing a building block on one page will ripple across all pages. If for example a heading size was changed on one page, that heading would also change across the entire website. Alternatively it could be targeted so that it becomes a special case, unlinked from all other headings. However doing so creates a new rule which might not seem like much but if multiplied across other special cases soon becomes hard to manage.
{New rules = more code, more bugs and more time fixing things.}
The difference between text embedded within an image and live text
This is live text in all it’s glory. It may not look like it but it’s pretty amazing really. Try selecting it.

Why it matters –
There might be times when using text embedded within an image is preferable. However, it’s important to understand that doing so means that:
- There’s often a negative effect on accessibility. Screen reading devices (often used by people with visual impairments) might not be able to read the text.
- It may be difficult for search engines such as Google to index the text.
- The text will shrink on smaller screen sizes such as mobiles, often to the point of being illegible.
- The text is almost impossible to be selected, copied, enlarged, translated, or edited using a CMS without graphic editing software.
Mobile isn’t desktop’s poor relation
We often see websites where content elements on mobile are hidden because they don’t work well on smaller screens. This creates a different experience between mobile and desktop.
Why it matters –
It’s different for each website, but overall statistics are showing that over 50% of web traffic is on mobile devices.
Even if only 5% of visitors are mobile, if the content isn’t important enough for them, it’s not important for desktop either. Content should always be well considered. If it has no purpose it shouldn’t be there.
Besides, mobile browsers are often more powerful than desktops and can access an array of sensors and hardware such as the camera, microphone of GPS. Rather than diminish the user experience on mobiles there’s potential to improve it.
Users care less about the details than you may think
It’s useful to put yourself in the mindset of a user. They have 12 tabs open, there’s a baby in the background, Game of Thrones is about to start. They’ve been looking at 10 websites like yours already. They don’t care what size the logo is.
Why it matters –
It’s OK to obsess over details. Often it’s the difference between a “good” and “great” website. But don’t lose sight of the core messages and features. This is time and money that may be better spent on other things. For example user testing, future proofing, making sure the website works across more browsers and thinking of new features.
Over to you…
Perhaps you’re a client who wishes their web designers knew more about what it’s like from their side? Alternatively there may be web designers who feel that other topics are more important than the ones I’ve given. If so I’d love to hear these in the comments.
This article was originally published on the Liquid Light Blog here. Syndicated here on UMS with the author’s permission.





So true, Matt!