.bh__table_cell { padding: 5px; background-color: #FFFFFF; }
.bh__table_cell p { color: #2D2D2D; font-family: ‘Helvetica’,Arial,sans-serif !important; overflow-wrap: break-word; }
.bh__table_header { padding: 5px; background-color:#F1F1F1; }
.bh__table_header p { color: #2A2A2A; font-family:’Trebuchet MS’,’Lucida Grande’,Tahoma,sans-serif !important; overflow-wrap: break-word; }
Website of the week:
Good Reads @ These Links:
Principles of Spacing in UI Design: A Beginner’s Guide to the 4-Point Spacing System
In this article, we’ll explore the principles of spacing in UI design and provide a step-by-step guide on using the 4-point spacing system.
https://uxplanet.org/principles-of-spacing-in-ui-design-a-beginners-guide-to-the-4-point-spacing-system-6e88233b527a
Junior Designers vs. Senior Designers
https://medium.com/the-year-of-the-looking-glass/junior-designers-vs-senior-designers-fbe483d3b51e
Attribution is Dying. Clicks are Dying. Marketing is Going Back to the 20th Century.
https://sparktoro.com/blog/attribution-is-dying-clicks-are-dying-marketing-is-going-back-to-the-20th-century/
Designing design systems: Constructing an icon system
A process for creating a unified brand experience through iconography
https://adobe.design/stories/design-for-scale/designing-design-systems-constructing-an-icon-system
Designing Depth
One of the most challenging fundamental pillars in visual media is composition. How do you distill a three-dimensional world into a two-dimensional (still) frame, while conveying story and depth? A favorite technique of mine to do so and also create visual interest is to composite the scene with layered objects.
https://rauno.me/craft/depth
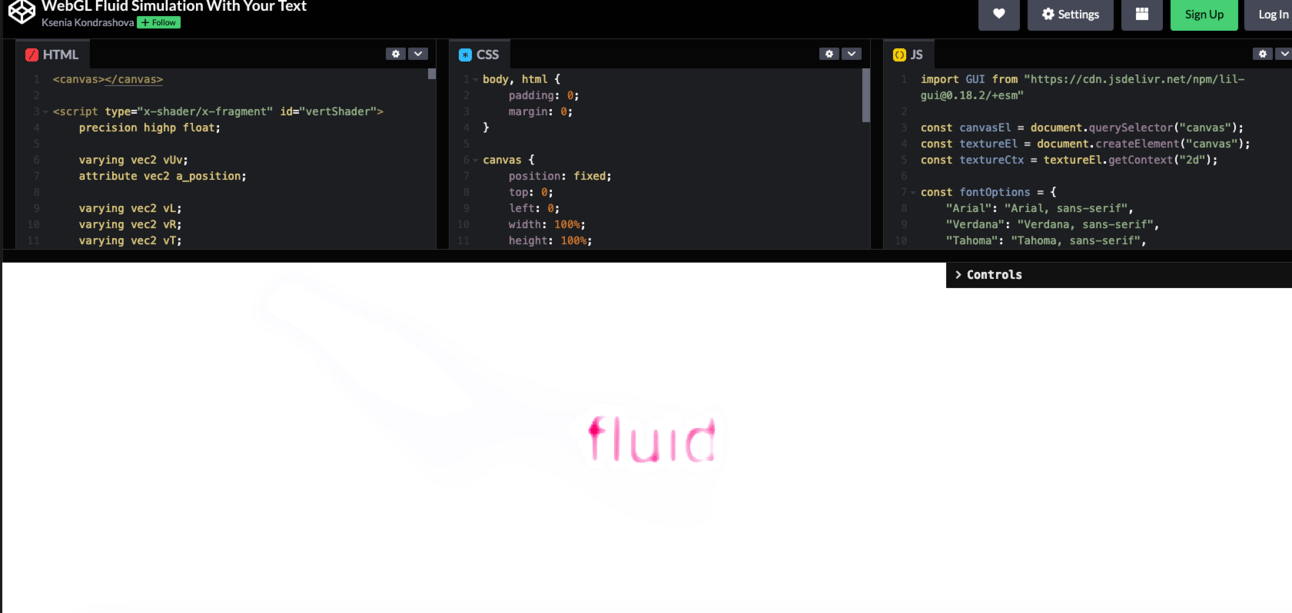
The Art of Dithering and Retro Shading for the Web
https://blog.maximeheckel.com/posts/the-art-of-dithering-and-retro-shading-web/
Some Favorite Things:
|
|
|
|
|
|













0 Comments