.bh__table_cell { padding: 5px; background-color: #FFFFFF; }
.bh__table_cell p { color: #2D2D2D; font-family: ‘Helvetica’,Arial,sans-serif !important; overflow-wrap: break-word; }
.bh__table_header { padding: 5px; background-color:#F1F1F1; }
.bh__table_header p { color: #2A2A2A; font-family:’Trebuchet MS’,’Lucida Grande’,Tahoma,sans-serif !important; overflow-wrap: break-word; }
Website of the week
Good Reads @ These Links:
Generative UI and Outcome-Oriented Design
GenUI promises highly personalized interfaces — a move from designing for many to tailoring for the individual.
https://www.nngroup.com/articles/generative-ui/
Front-end development’s identity crisis
https://www.ellyloel.com/blog/front-end-development-s-identity-crisis/
UI Patterns
Explore & play with interactive UI design patterns and learn how to solve common UI problems. Find a curated list of design patterns with fully interactive and downloadable examples. Patterns are added regularly.
http://uipatterns.io/
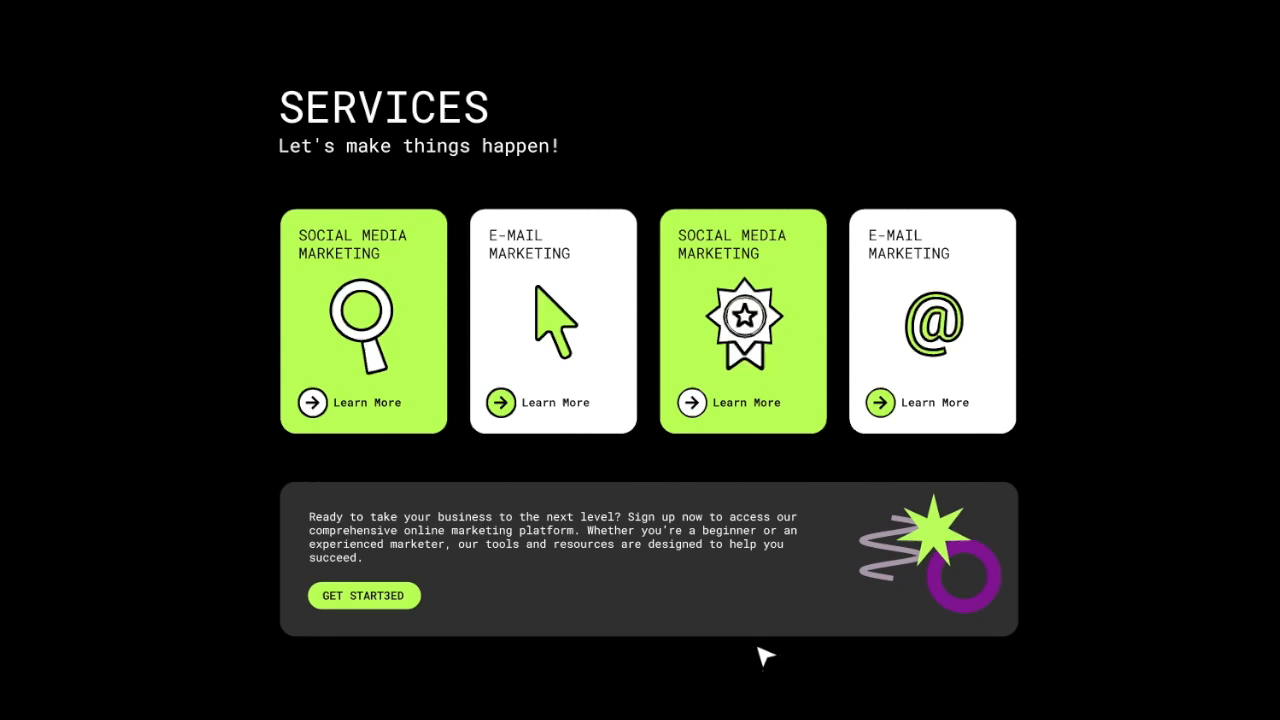
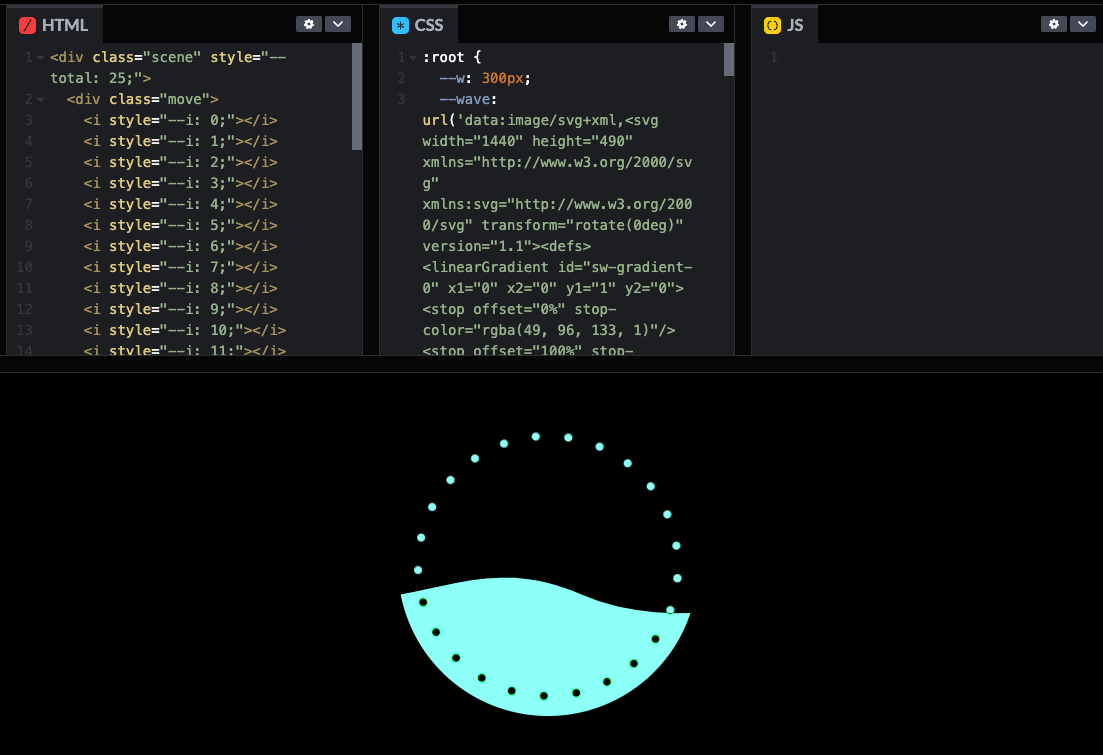
On Ne Change Pas: The Creative Work Process Behind a Stunning UI Animation
In this article, we take you behind the scenes to explore the creation process of an intriguing animation.
https://tympanus.net/codrops/2024/07/23/on-ne-change-pas-the-creative-work-process-behind-a-stunning-ui-animation/
How to use container queries now
https://web.dev/blog/how-to-use-container-queries-now
Responsive bar charts in HTML and CSS
Building flexible data visualizations for international sites
https://9elements.com/blog/responsive-bar-charts-in-html-and-css/
Some Favorite Things:
|
|
|
|
|












0 Comments