Radar
Links to things we’re checking into.
Get This and Other Things In Our Weekly Email Newsletter
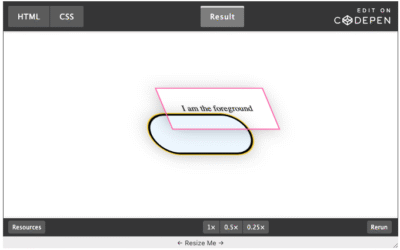
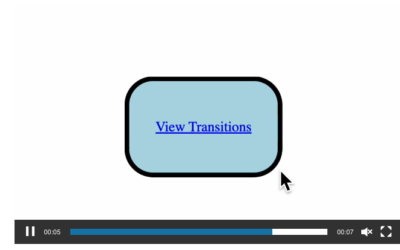
View Transitions Applied
Smoothly animating a border-radius with a View Transition, revisited
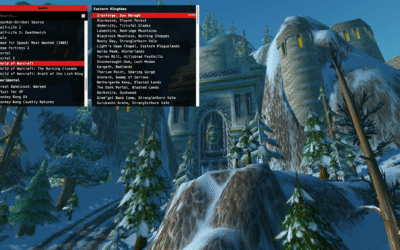
itter.sh
A terminal-based microblogging platform accessed via SSH — no browser, just pure text, hashtags, and eets.
Jitter
Jitter makes motion accessible to every designer, enabling creative teams to collaborate on and deliver engaging animations in record time.
Still Jobless
A UX designer without a team is just a sad wireframe.
Eventbrite Rebrand
Eventbrite invited us to build a new visual and verbal identity for their global events marketplace. We were excited to jump in and bring our POV to the entire Eventbrite ecosystem — from tone of voice to logo, from photography to typography, from top to bottom.
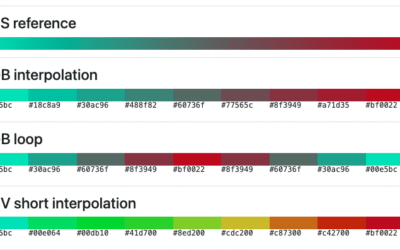
tinygradient
simple gradient generator
Little JS
A lightweight JavaScript game engine with a fast hybrid rendering system. It provides everything necessary to make amazing games, including rendering, physics, particles, sound effects, music, input handling, and debug tools.
How to streamline your design system workflow in Figma
If you’ve ever stared down a blank Figma file while building a new design system, never fear: These new features and plugins will turn that mountain of work into an afternoon task.
EMAIL Accessibility Report 2025
Accessibility in HTML emails remains critically under-addressed in 2025.
The Psychology of Fonts: How Typography Shapes Brand Perception
Fonts do more than convey words—they tell stories, trigger emotions, and help shape how people perceive a brand.
Understanding the :root Selector and CSS Variables in CSS3
Master the power of CSS3's :root selector to simplify global styling, boost maintainability, and unlock dynamic, responsive designs.
The designer’s handbook for developer handoff
A tactical guide to collaborating with your developer counterparts, including common pitfalls, practical tips, and guidance on when to lean in.
LibreChat
LibreChat is the ultimate open-source app for all your AI conversations, fully customizable and compatible with any AI provider — all in one sleek interface
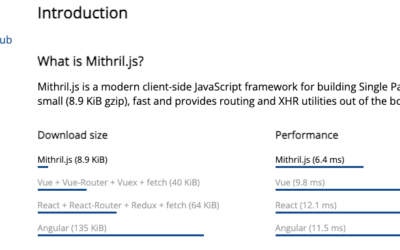
Mithril.js
Mithril.js is a modern client-side JavaScript framework for building Single Page Applications. It's small (8.9 KiB gzip), fast and provides routing and XHR utilities out of the box.
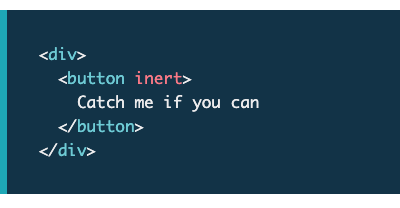
Is the button focusable?
Let’s play a game. I’ll hide a button using different techniques in HTML and CSS, and you have to guess whether it’s still focusable.
Custom Property Fallbacks
Look at this CSS and take a guess what color our text will be. No tricks, this is the only relevant code:
Why Do We Have a Cache-Control Request Header?
As developers, we’re most used to Cache-Control as the preferred way of instructing caches (usually browsers) on how they should store responses (if at all), and what to do once their cache lifetime is up.
Cool native HTML elements you should already be using
If this article helps just a single developer avoid an unnecessary Javascript dependency, I’ll be happy. Native HTML can handle plenty of features that people typically jump straight to JS for (or otherwise over-complicate).
Minding the gaps: A new way to draw separators in CSS
Drawing separator lines between various sections of a webpage is a common design technique, which can help to structure the content and make it more readable, as well as more aesthetically pleasing. As we’ll see in this article, there are techniques you can use today...
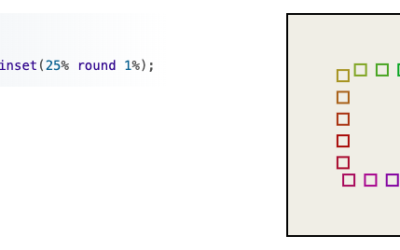
CSS Animation with offset-path
This is from last year when I tried to recreate Rach Smith's P5.js animation using CSS. The animation seemed like it could be implemented in a breeze, but there's an illusion of simplicity. The process of manually updating the positions and directions of each box was...
Grid First, Flex Third
I’ve been mulling this topic for months now, and I’m pretty firmly of the opinion if you are attempting to do some layout in CSS, you should reach for display:grid first, followed by display:block, followed by display:flex. Grid allows the layout element to be in...
Expanding CSS Shadow Effects
Design principles tell us a shadow is conveys that light is hiding an object, which casts the shadow behind it, giving us a sense of depth. However, if that’s all a shadow is ever used for, then it has not been utilized to its full potential.
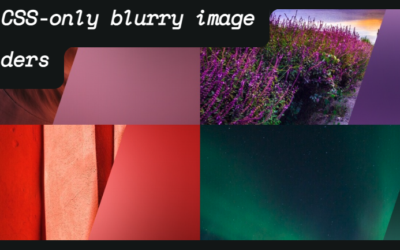
Minimal CSS-only blurry image placeholders
Here’s a CSS technique that produces blurry image placeholders (LQIPs) without cluttering up your markup — Only a single custom property needed!
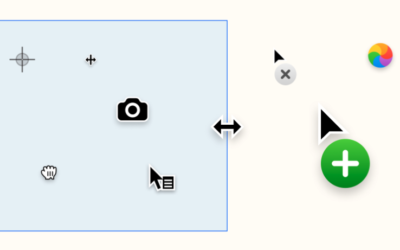
Extending the cursor
The cursor has transformed from a simple pointing device into a powerful tool for enhancing user interaction and providing contextual feedback. Software and games are raising the bar for what the cursor interface can do, demonstrating how thoughtful extensions of a...
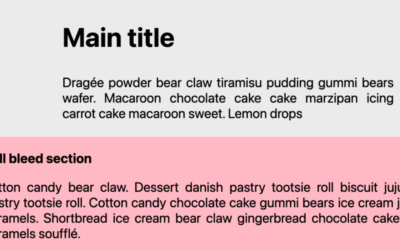
Full-Bleed Layout with Modern CSS
I recently shared a trick on how to create a Full-bleed layout using a few lines of modern CSS code. If you are unfamiliar with such layout see the demo below. In this article we’ll dig deeper into the idea and explain things as we go.
View Transitions Applied
Smoothly animating a border-radius with a View Transition
Super Crispy SVG Icons
My obsessive, over the top method for designing super crisp icons.
postspark.app
Beautiful Screenshots and Mockups
Custom CSS Functions in the Browser
Author-defined Functions are coming to CSS, and you can start to experiment with them now!
Smooth Extensible Slider
Tiny real smooth fast cool all events and evenn more responsive bring your own tooling slider. Framework agnostic but it's a you problem.
Anime.js
All-in-one animation engine. A fast and versatile JavaScript library to animate CSS.
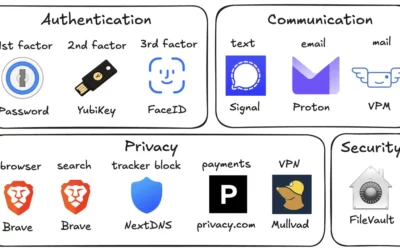
Digital hygiene
This guide is a collection of the most basic digital hygiene tips, starting with the most basic to a bit more niche.
Kerning, the Hard Way
Minding the gaps: A new way to draw separators in CSS
Drawing separator lines between various sections of a webpage is a common design technique, which can help to structure the content and make it more readable, as well as more aesthetically pleasing. As we’ll see in this article, there are techniques you can use today...
Preview Links in Style
See how your links look across different platforms
Our interfaces havelost their senses
Computers used to be physical beasts. We programmed them by punching cards, plugging in wires, and flipping switches. Programmers walked among banks of switches and cables, physically choreographing their logic. Being on a computer used to be a full-body experience.
More News & Articles
How CX (Customer Experience) Can Combat Customer Churn
A seamless customer experience (CX) can reduce churn and boost retention. Discover essential design strategies that transform frustrating user journeys into engaging, personalized experiences that build loyalty and trust.
Is Graphic Design Dead?
Graphic design isn’t dead, it’s evolving. Inspired by a Threads post, this piece dives into the art vs. design debate, AI’s impact, and why selling your value matters.
Why Some Clients Think They Know Design (And How to Keep the Project on Track)
Ever wonder why some clients over-explain or dodge your questions? Learn how to navigate unclear client communication and keep your design projects on track with practical, experience-based strategies.