Radar
Links to things we’re checking into.
Get This and Other Things In Our Weekly Email Newsletter
tooooools.app
svg doodles
Shapen
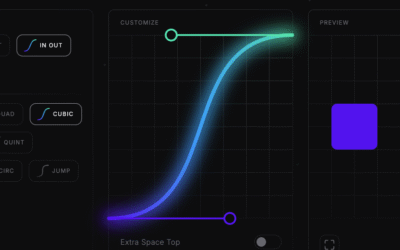
Easing Wizard
photopea
100+ Open Source SVG Spinners
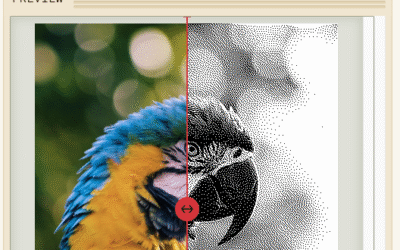
Dither me this
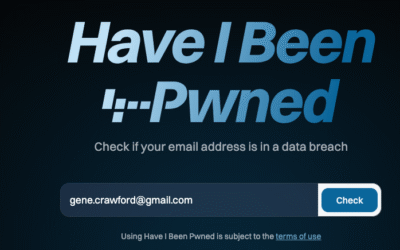
have i been pwned
A simple website
cursorful
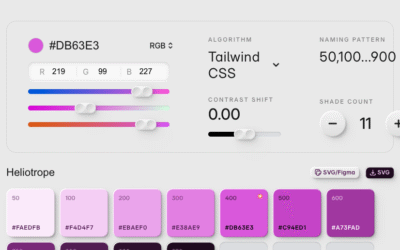
Kigen/Color Generator
js Font Picker
CSS Doodle
hyvector
THE WAYOF CODE
Shortcuts.design
Every shortcut for designers, centralized and searchable.
uiverse.
Trmnl
TRMNL is an e-ink companion that helps you stay focused.
Basecoat
All of the shadcn/ui magic, none of the React A components library built with Tailwind CSS that works with any web stack.
Formia
Stand out with a 3D logo. Convert 2D to 3D in seconds.
Designing the (New) Identity of Design Notes
A new system for the show that stays true to its roots while making it fresh, bold, and focused.
Nike Design System
As Nike’s digital footprint expanded, so did the complexity of its product ecosystem. With multiple teams, tools, and technologies working in parallel, the need for cohesion became increasingly urgent. Enter Podium — Nike’s design language system built to unify teams...
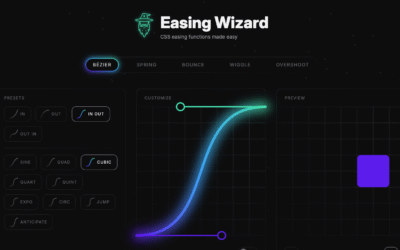
Easing Wizard
CSS easing functions made easy
matcha.css
matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet, eliminating the need for users to manually patch their documents.
Partial Keyframes
Creating dynamic, composable CSS keyframe animations
WebTUI
WebTUI is a modular CSS library that brings the beauty of Terminal UIs to the browser
SmoothUI
A collection of awesome test componentswith smooth animations
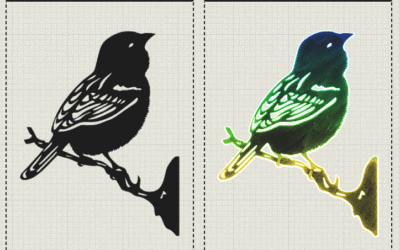
Dithering Shader
A dithering shader demo using React Three Fiber, with bloom, grayscale, pixelation, and live controls.
Obra Icons
A simple, consistent set of icons, perfect for user interfaces.
Holographic Masks
Experimenting with some CSS holographic effects, inspired by this guide from Robb Owen: Holograms, light-leaks and how to build CSS-only shaders. Unfortunately, this effect relies on background-attachment: fixed; Which doesn't work as expected on iOS...
State of CSS 2025 Survey
There is only one item on my CSS wishlist for 2025: a slower pace! After years of rapid innovation, now feels like the right time for browser vendors to take a beat to consolidate, fix browser inconsistencies, and let the rest of us catch up. After all, we might've...
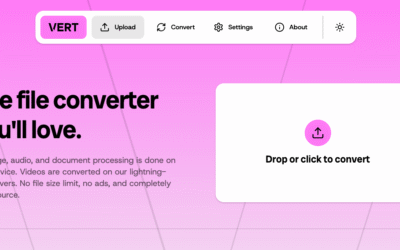
Vert
All image, audio, and document processing is done on your device. Videos are converted on our lightning-fast servers. No file size limit, no ads, and completely open source.
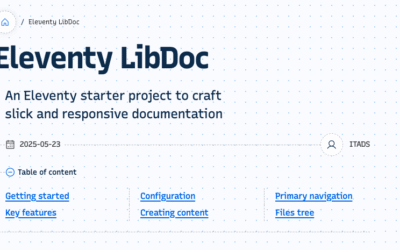
Eleventy LibDoc
Eleventy LibDoc is an easy to use and content focused starter project for Eleventy to craft slick and responsive documentation. It was was developed with accessibility awareness and low-tech mindset which allows to reach good page speed performances. It contains...
What’s new in web UI – with Una
Prepare to be dazzled by a symphony of fluidity, dynamism, and expressive power as we unveil the next generation of web UI. It’s a world where user experiences transcend the ordinary and developers become true visual orchestrators. Discover how you can turn 7,000...
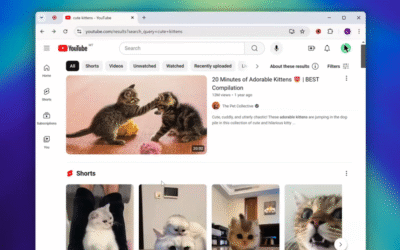
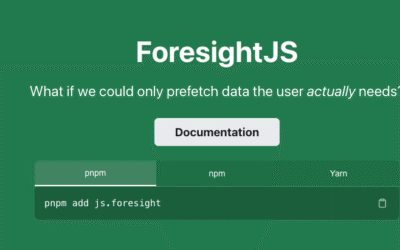
ForesightJs
ForesightJS is a free and open-source JavaScript library that helps predict what users are likely to do next by analyzing their mouse movements and keyboard navigation. It lets developers prefetch data ahead of time based on these predictions, instead of waiting for...
Material 3 Expressive
Material’s latest evolution helps you make products even more engaging and easier to use.
More News & Articles
Bold Minimalism Isn’t New, It’s Just Louder This Time
Bold minimalism is trending again, but it’s nothing new. Explore why this confident, clean design style is resurging, and how it’s rooted in decades of visual clarity and typographic strength.
The Relentless Utility of McMaster-Carr’s Website
McMaster-Carr’s website proves that function beats flash. Built for speed and clarity, it’s a masterclass in no-nonsense design tailored to real users who just need things to work.
Beyond the Basics: Unlocking the Real Power of CSS Pseudo-Classes
Unlock the full potential of CSS pseudo-classes. Go beyond :hover and explore powerful, modern techniques that reduce code bloat, enhance accessibility, and replace JavaScript with smarter, scalable styling.