Radar
Links to things we’re checking into.
Get This and Other Things In Our Weekly Email Newsletter
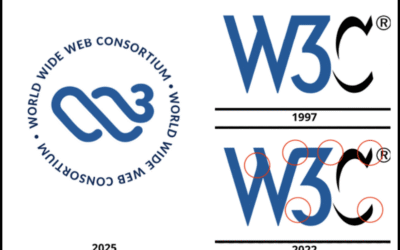
W3C logo refresh
SVG Export
Two Slice
daggerjs
khroma.co
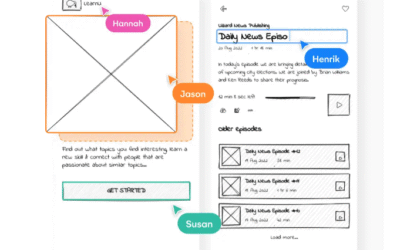
uizard.io/wireframing
UX Pin
whimsical.com
What is minimalism
You don’t need animations
When done right, animations make an interface feel predictable, faster, and more enjoyable to use. They help you and your product stand out.
Video Game Blurs
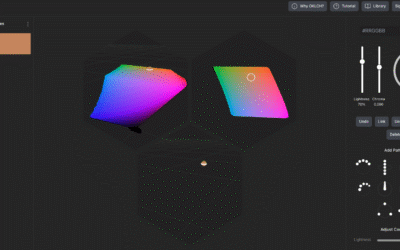
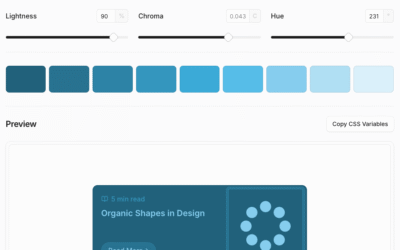
oklch.fyi
Convert, generate OKLCH colors and create a unique color palette for your next app.
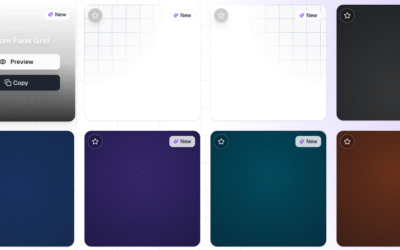
PatternCraft
Professional-grade background patterns and gradients. Easily copy the code and seamlessly integrate it into your projects.Crafted with modern CSS and Tailwind
Panda CSS
Airbrush art of the 80’s was chrome-tastic!
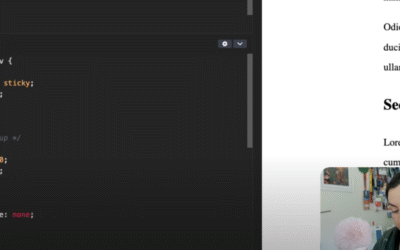
Build a scroll spy in 2 lines of CSS with scroll-target-group and :target-current
fliiipbook
Down for everyone or just me
emojicopy.com
@function rule
Web and logo design for Harvest Strategies
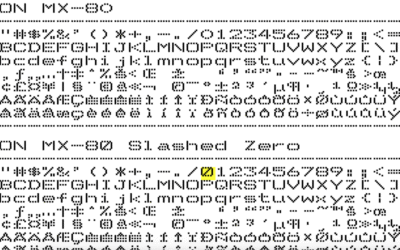
EPSON MX-80 Fonts
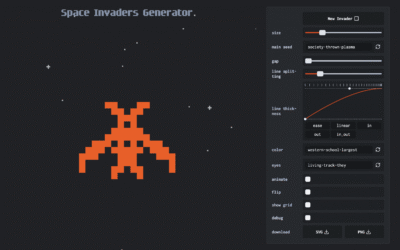
How to draw a Space Invader
I recently made the Space Invader Generator for Creative Coding Amsterdam code challenge. I made it for fun of course... and galactic domination too! You can see how it looks below and in this post I'll show you how it works using an interactive animation.
Grug.Design
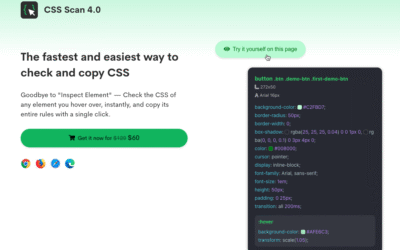
Darkmode any Website
Get CSS Scan
jsonviewer
Monochromate Grayscale Browser
Optician Sans
The Punctuation Guide
tooooools.app
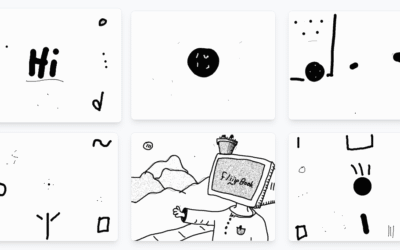
svg doodles
Shapen
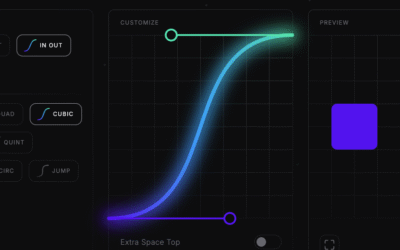
Easing Wizard
photopea
100+ Open Source SVG Spinners
More News & Articles
Understanding Mental Models for Better Web Design Practices
How can understanding mental models transform your web design process? These cognitive blueprints shape perceptions and decisions, leading to intuitive, user-centered designs.
Building Your First Website with GitHub Pages
Learn how to build and publish a simple website using GitHub Pages. This beginner-friendly guide covers each step with clear visuals, helping you launch your site quickly and for free.
The Terminal Frontier: A Web Designer’s Unexpected Superpower
Unlock hidden superpowers with essential command line skills every web designer should know. Boost efficiency, control your workflow, and gain confidence by mastering the tools behind the scenes.