.bh__table_cell { padding: 5px; background-color: #FFFFFF; }
.bh__table_cell p { color: #2D2D2D; font-family: ‘Helvetica’,Arial,sans-serif !important; overflow-wrap: break-word; }
.bh__table_header { padding: 5px; background-color:#F1F1F1; }
.bh__table_header p { color: #2A2A2A; font-family:’Trebuchet MS’,’Lucida Grande’,Tahoma,sans-serif !important; overflow-wrap: break-word; }
Website of the week:
Good Reads @ These Links:
How Deceptive Design Is Used To Compromise Your Privacy And How To Fight Back
https://consciousdigital.org/deceptive-design-patterns/
The New CSS Math: pow(), sqrt(), and exponential friends
CSS added many new Math functions to supplement the old favorites (such as calc()). They all ultimately represent a numeric value, but the nuance in how they work is not always clear from the start. As of February 2024, these CSS functions are available in the latest Edge, Chrome, Safari and Firefox browsers.
https://danielcwilson.com/posts/mathematicss-powers/
Figma’s CEO on life after the company’s failed sale to Adobe
https://www.theverge.com/2024/2/16/24075126/figma-ceo-dylan-field-interview-after-adobe
Should a toggle button show its current state or the state to which it will change?
https://ux.stackexchange.com/questions/1318/should-a-toggle-button-show-its-current-state-or-the-state-to-which-it-will-chan
Miracode
The font for those who like Monocraft but want to be able to read what they type!
https://github.com/IdreesInc/Miracode
Video Website Review:
Some Favorite Things:
|
|
|
|
|
|
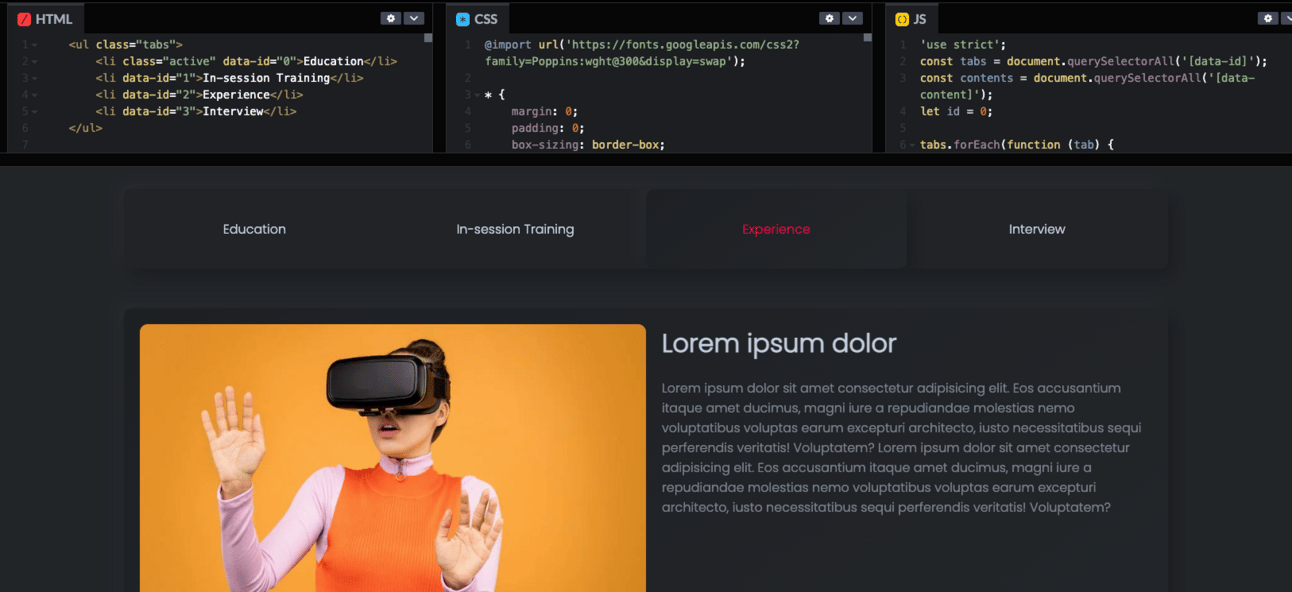
Codepen Fav:
From Instagram:
|
|













0 Comments