Episode 56 of the unmatchedstyle podcast. We discuss using texture in your design, specifically citing a chapter from Jason Beaird’s book Principles of Beautiful Web Design, where he discusses this very topic. In it he breaks down texture usage into the following categories: Aged, Weathered, Worn & Nostalgic, Clean & Grainy, Handcrafted Scrapbook, Whimsical Cartoon, & Minimal.

Texture is anything that gives a distinctive appearance for feel to the surface of a design or object…there are other factors that give a surface its unique characteristics. Does the texture incorporate repeated patterns? Does it have a unique shape? What are the lines like that make up the shape? Does the shape have volume? (from page 81)
Websites reviewed & discussed
Aged, Weathered, Worn & Nostalgic: majesticmadison.com
Clean & Grainy: storytellingcenter.net
Handcrafted Scrapbook: foothillsfallfestival.com
Whimsical Cartoon: ipolecat.com
Minimal: souliss.com
Dribbblin’: Allison Nold
Julia gives us her Dribbble profie of the week: Allison Nold (@allisongrayce).
Jason Beaird Interview
We had Jason in the studio to go over his book Principles of Beautiful Web Design. He originally intended the book for developers who were looking to learn more about design, turns out that has struck a chord with anyone looking to learn more about the subject and it’s become one of the top selling Site Point books.
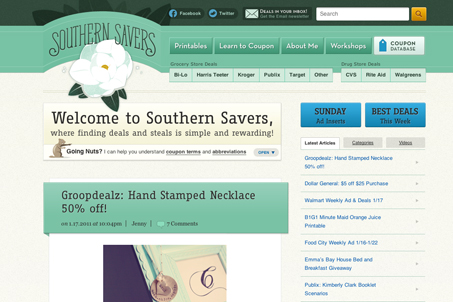
We discussed the main case study website southernsavers.com he used to show examples of how to execute a great design. He really wanted to raise the level of all the sample websites in the book and I think he did, especially in this case.
Check out Jason’s website and follow him on twitter: jasongraphix.com | @jasongraphix







I liked how Jason B. wrote the book for developers who didn’t necessarily go through formal design training. So… looks like i’m getting it 🙂 Well done.