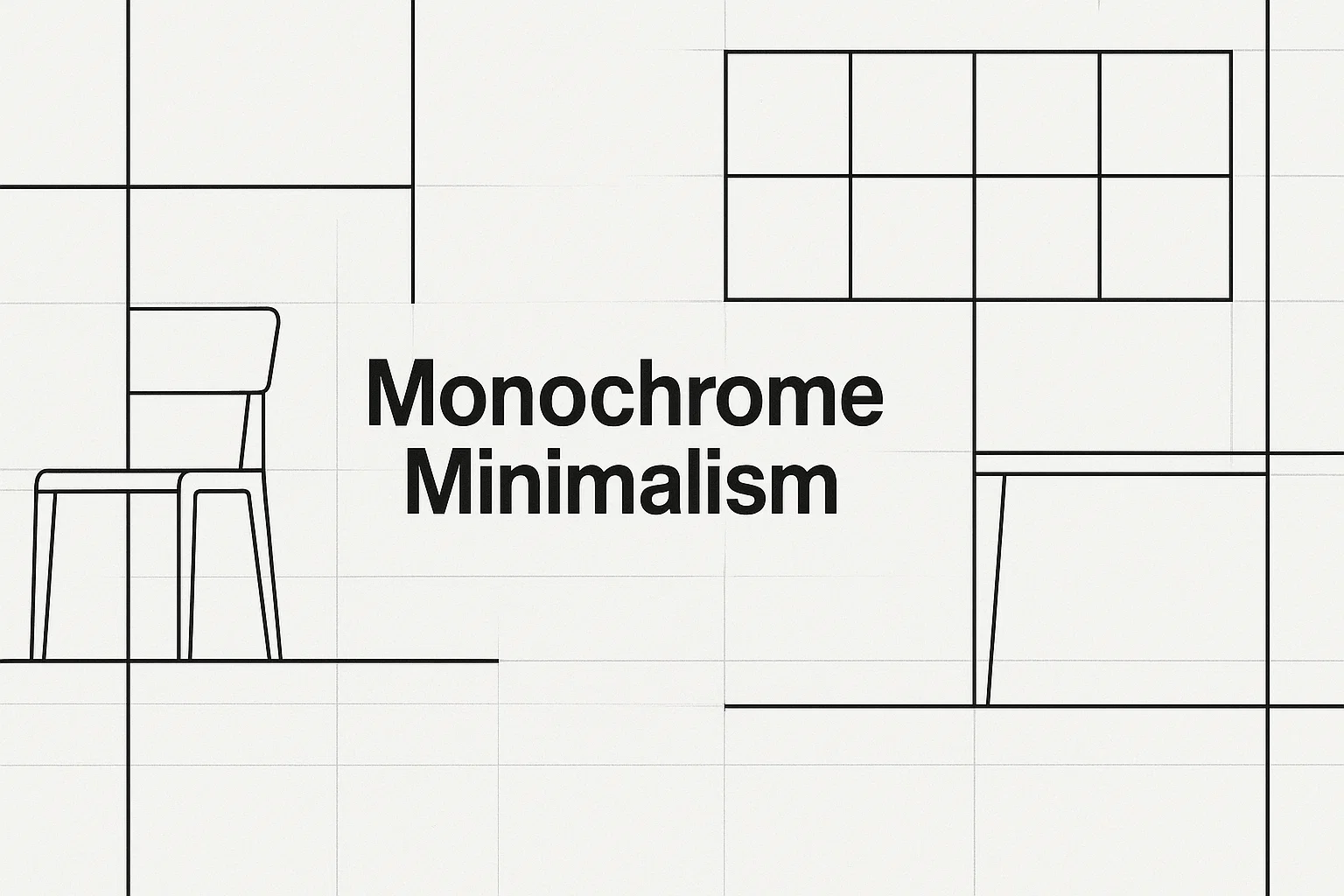
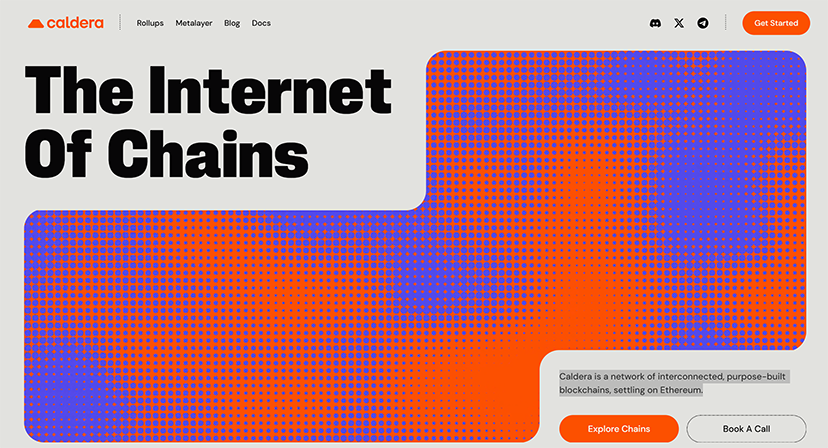
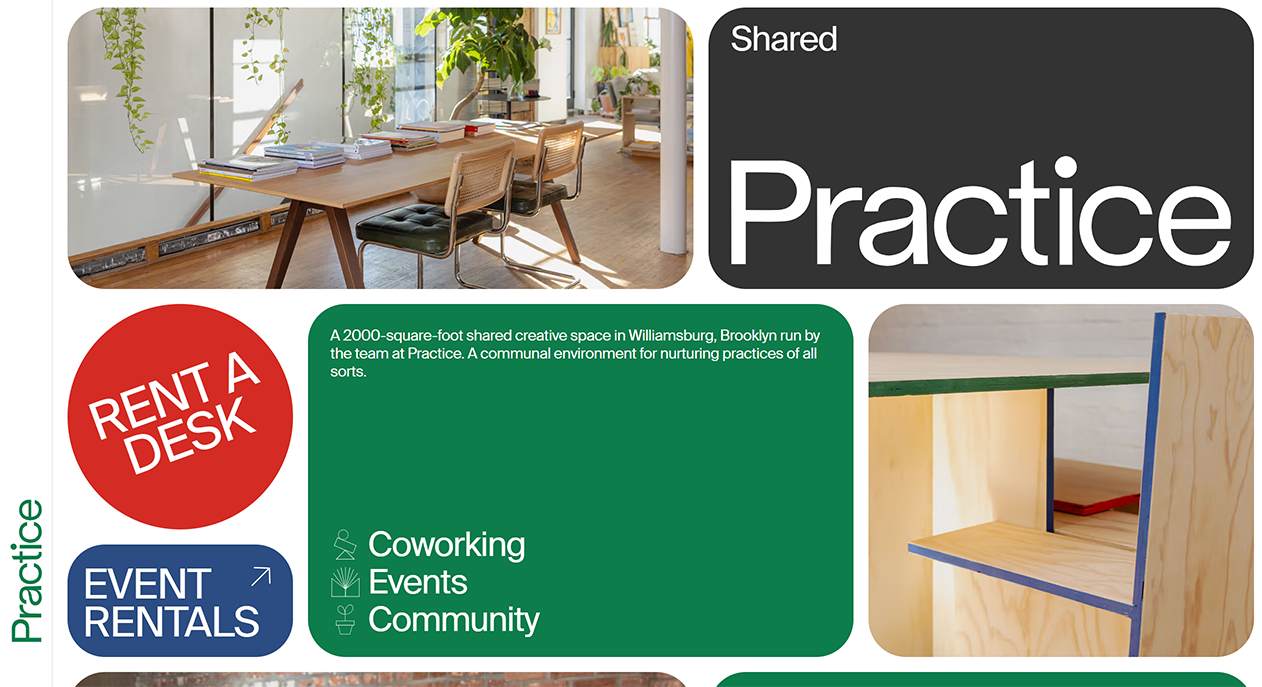
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.
Get This and Other Things In Our Weekly Email Newsletter
Check out the past weekly newsletters as well as our RADAR section of useful links.
Passionate about web design and UX? Do you have an eye for detail and a knack for insightful analysis? Do you want to write an article for us. We’d love to talk!
Write for us!
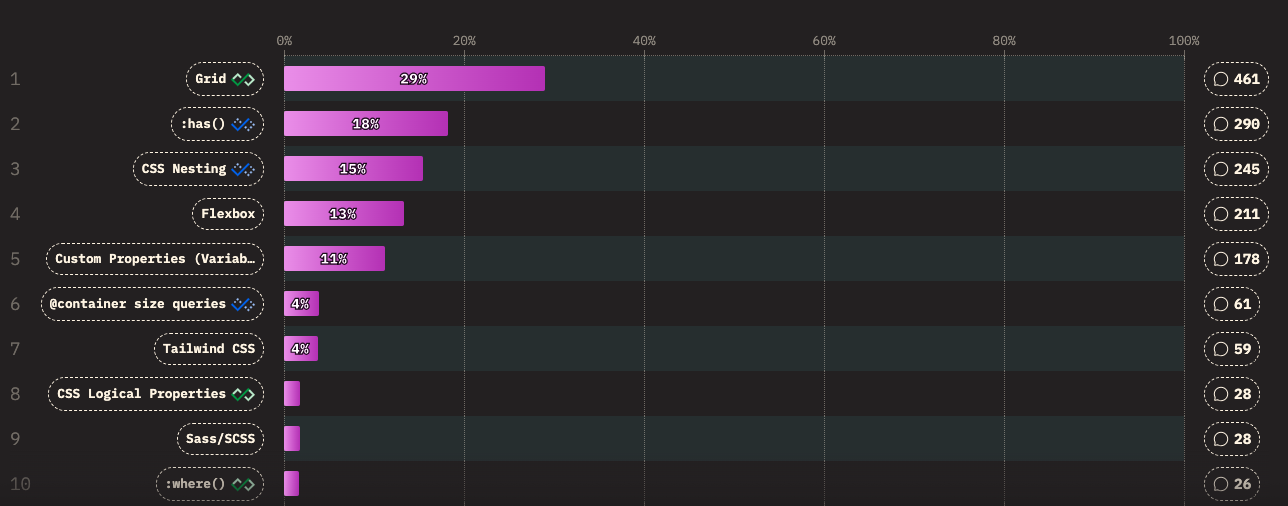
4 CSS Features That Changed Everything
Over the past five years, a handful of new CSS features have completely reshaped how we build for the web. According to the 2025 State of CSS Survey, these are the true game-changers.
Mastering Grids in UI Design: The Backbone of Visual Harmony
A modern guide to UI design grids, learn how to build flexible 12-column and 4-column systems, master margins, gutters, and modules, and apply today’s responsive layout best practices.
Understanding Mental Models for Better Web Design Practices
How can understanding mental models transform your web design process? These cognitive blueprints shape perceptions and decisions, leading to intuitive, user-centered designs.