This post is sourced from a presentation that Jason Beaird (@jasongraphix) gave at a Columbia Refresh meetup. As well as being a contributor to unmatchedstyle from time to time in our podcasts Jason is a web designer/developer “designeloper” for Mailchimp and author of the Sitepoint book “The Principles of Beautiful Web Design“ (which was just published in it’s 2nd edition). Jason is a regular speaker on the subject of web design and development, he is the main organizer and founder of Refreshcolumbia.org and organizer of ConvergeSE..
Now, most of the time, HTML isn’t that exciting of a topic. HTML is basic. But, whenever we’re talking about HTML5, people get excited. Because HTML5 is the future and all, right?

Well. A lot of people get hung up on this 2022 fact. About a year ago, one of the editors of the HTML5 spec, Ian Hickson, laid out a time-line for HTML5 that said that it would become a W3C recommendation in 2022. And so if you go to ishtml5readyyet.com, you can find out that it is 4083 days away from being used.
A lot of people misunderstand what Ian was saying. Becoming a W3C recommendation doesn’t necessarily mean that’s the point when you start using it. In fact, a lot of the browsers, all of the browsers, are already implementing a lot of the HTML5 features, and the spec itself is nearly complete already.
So, HTML5 is not the future. HTML5 is now. And a lot of people are already using HTML5. And you should be too.
So, who am I? And why am I talking about this? I’m a user-experience designer at a company called MailChimp. I’m a web design author. I just finished the second edition of my book, “The Principles of Beautiful Web Design.” Which will be out in late November, and you all should buy a copy. I’m a front-end nerd, which is why I’m excited about HTML and CSS.
So, there’s a lot of confusion about HTML5. A lot of people don’t really know what it is or what it’s supposed to be. A lot of people are mixing things up. Somebody even created a Twitter account called “HTML5douche,” where it’s sort of a personification of what somebody thinks HTML5 would be like if it were a person. And it’s pretty hilarious.

But, what is HTML5? Really, though? If you’re Apple, if you’re a browser vendor, or if you’re just a marketing department at some company that’s trying to sell websites, you might tell people that HTML5 is everything that’s cool and new on the web. And that’s pretty much how it works out.
People ask questions, stupid question, like, “Is your site HTML5 ready? Does it use HTML5 styles? And those web font things… That’s HTML5 too, right?” No. No, no and no.
But, that’s OK, though. It’s sort of become the Ajax of our current times, the DHTML. It’s a buzzword that we all use, that a lot of people use to describe what’s new on the web. And that’s OK. But, for us, who have build websites or sell websites? We should really know what HTML5 exactly is. And that’s what I’m going to talk about today.
Surprise! HTML5 is a markeup language. Just like HTML4 before that and the next HTML now. It is what we use to markup our websites. The cool thing about HTML5 is that it also includes a series of APIs for interacting with a bunch of cool, new features that get rolled into it, which is probably what causes some of the confusion as well.

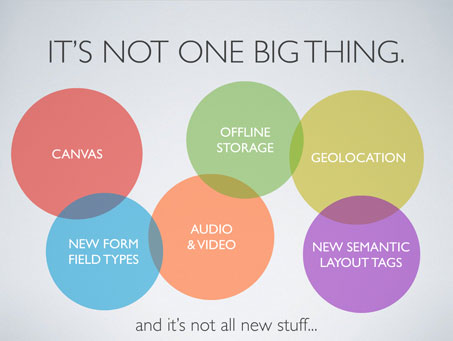
The other thing is that it’s not one big thing. It’s a series of a bunch of different features, like I said before – canvas, new form-filled types. I’ll break down some of these later.
One of the design specs for HTML5 – as they are working on the spec – was, “to pave the cow paths.” And what that essentially means is. Find out what we’ve been doing as web designers and developers. And make that easier for people. Make it more streamlined. And so that’s one of the major goals of HTML5.

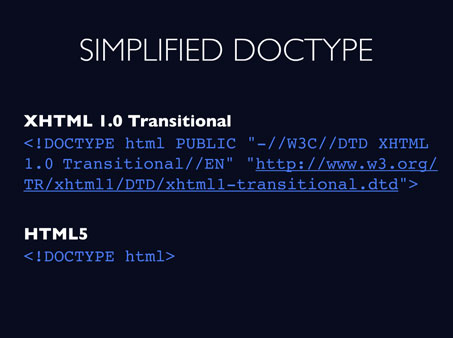
To get started with HTML5, all you really need is this. How many of you, when you’re actually building a website, type out the DOCTYPE? Just out of your head…?
I don’t. I’ve always copied and pasted it. Because it’s something that you can never remember. Because it’s some really obscure set of URLs that just don’t memorize very well, unless you have a photographic memory. With HTML5 and for the future of HTML, that’s all you have to write. Bang, DOCTYPE, HTML. I can remember that, which is great.
It also makes linking the style sheets a lot easier. This is an XHTML. This is HTML5. You’ll notice that if you’re doing a link or a style sheet or putting styles in line, you don’t need the type equals text slash CSS anymore. Because if you’re putting stuff in there, most likely it’s CSS. So, you don’t have to tell the browser that anymore. It just understands that.
Also, if you’re linking to a style sheet, you don’t have to tell it what media type it is. Because it just assumes that its media equals all, unless you tell it otherwise. So, pretty cool stuff. It just makes our job a little bit easier.

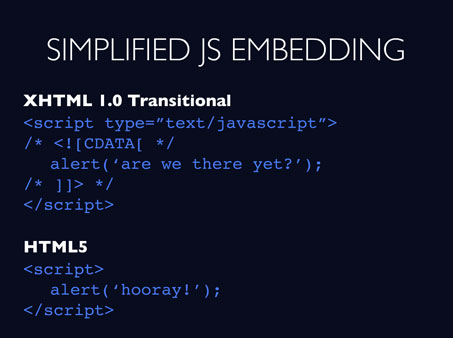
It also makes JavaScript embedding a lot easier. If you’re embedding JavaScript now, if you want your site to validate – which a lot of people have sort of stopped caring about validation for this exact reason – you have to do something like wrap your JavaScript in a CDATA tag. Because it’s not XML-formatted data, so the valued data will get hung up on it.
How many times have you ever written a script tag and put in anything besides JavaScript in there? Probably never, so it just assumes text slash JavaScript is what’s inside of the script tag. It makes sense, but it’s something that browsers have really needed to do. So, it makes our job a lot easier.

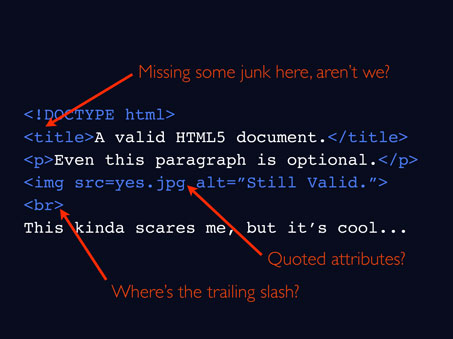
And this – believe it or not – is a valid HTML5 document. You’ve probably noticed that there is some missing things. Where’s that head tag or the body tag, the HTML tag that we’re all so familiar with? What’s up with this? This doesn’t look like HTML to me. And this is a self-closing tag. It needs a slash, right? Well, with HTML5? It doesn’t. HTML4 – before XHTML – you were allowed to not quote attributes, as long as they didn’t have spaces in them. So, with HTML5, you can do the same. For people coming over straight from HTML4 to HTML5, it makes things easier.
And the same with trailing slashes. They weren’t required in HTML5. HTML4 was based on some markup rules called SGML. And XHTML, unlike that, is based on XML.
So, when the W3C introduced XHTML, it was a revolutionary change. And the primary goal was – because this was before web standards were really implemented – the primary goal was to whip people into shape. To get people to validate websites, and to follow these really specific rules to get your site validated.
Well. For the most part, we’re building sites that are valid. And a lot of the things that the validator gets hung up on don’t matter anymore. So, HTML5 is a lot more peaceful. And it doesn’t bother you as much about validation issues.

So, one of the coolest things about HTML5 is all the new tags that we have. If you’ve ever designed and built a website, you’ve probably used a lot of divs for all of the different parts of the website. You’ve got a div for your header and your sidebar and your footer and your nav.
And the reason why I use divs is because it’s this block that we can style. Well. HTML5 introduces a bunch of new tags that are just essentially handles for us to style. But, they go beyond that, because they have some semantic meaning. So, when we start using these actual tags, technologies will know. What is the content? What is the navigation? And be able to ignore things that don’t matter for people that are searching for content in web pages. And that’s a pretty awesome thing. But again, it helps us style things as well.
So, the main problem with those new tags is that Internet Explorer eight and below do not support them. And if you build a site using the new tags right now, it ignores all the tags that it doesn’t understand. So you get a blank page.

The solution to that is to use the HTML5 shim, which is a JavaScript library that takes those new tags, converts them to divs and styles them appropriately. This to me, I think is kind of a hack. So for now, what I and a lot of other people recommend is to just go with HTML. Put the HTML5 DOCTYPE on your document. And just add header, footer, nav as your classes or your IDs for your divs – for now, until IE9 becomes standard.
And then you can just flip the switch. Change them from using classes or IDs to using the actual tags. But, we’re not really ready for that yet.

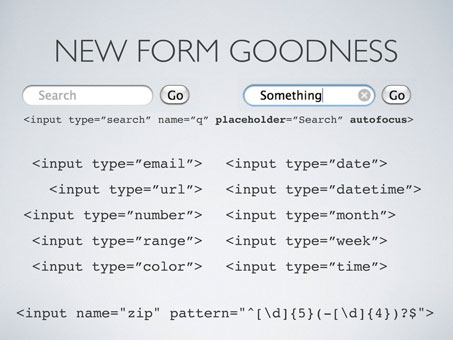
Another thing that HTML5 adds is a lot of really cool, new form stuff. So, you notice that type equals search – if you know HTML, you’ll know that that’s not a real type. But, with HTML5, it is. Search is a type of input now. And this is actually rendered in Safari. This is actually what’s rendered now in Safari. So, instead of getting a normal square input box, if you use type=search, for some reason it rounds the borders.
And this text right here – we call it hint text or placeholder text. We often have to do it with JavaScript to give people an idea of what they’re searching for, of what they’re supposed to type into the input box. And now that’s being done straight in the HTML. You don’t have to use JavaScript to insert some text, and make it grey, and then when somebody clicks on the text box, hide that text. It’s all just done straight in-line with HTML, and that’s pretty awesome.
Auto-focus is another thing we always had to do with JavaScript which we don’t have to do anymore.
So, if you were to actually click on that text box and start typing into it, just like on your iPhone or in iTunes or anything other Apple, you get a little X if it’s a search box. In HTML, now you get that nice little X in there. And again, there’s no JavaScript there; it’s all just straight-up HTML.
And that’s, by far, not the end of the form stuff. There’s a bunch of new form types. There’s even more than this, but these are my favorites: email, URL, number, range, color, date and date time. These help us because validation is now included in HTML5 as well. You don’t have to write JavaScript validation. Your form will actually validate itself without JavaScript.
So, if it’s a type=email, it’ll check for a valid email address. If it’s a type=url, it’ll check for a valid URL, and tell the user, when they submit their form, that it’s not valid.
But, there’s also some other benefits to using these new types. Like range, for instance, shows up as a line with a little bar that you can slide back and forth. The date elements will show up with a calendar icon that you can click on to actually browse through and pick the right date, something, again, that we’re now doing with JavaScript.
And with all of these new types, these are safe to use because the fallback in Internet Explorer when it doesn’t understand a type is text box. So, most of these can be construed as a text box. So, you can actually start using some of these new form fields now if you’re careful about understanding what Internet Explorer will do to it if it doesn’t understand it.
If there’s something that isn’t covered in the new form types, like say you want to validate a ZIP code, for instance, another thing HTML5 introduces is the pattern attribute, where you can actually put regular expressions straight into this little box here, and it will validate your input based on that regular expression.
For those of you who don’t know regular expressions, all this is is saying to check if it is a valid five-digit or nine-digit U.S. ZIP code. And if it isn’t, it’ll throw up a flag for being invalid.
So, it helps us a lot because we don’t have to write JavaScript, we don’t have to do a lot of extra coding, to do a lot of fairly mundane form stuff. But, it also helps the users in ways that I’d never really expected.

If you use an iPhone, you may notice that the keyboard changes sometimes when you’re entering forms. And I didn’t really understand this until I started getting into HTML5. But, the way that it does that is based on the HTML5 input types. So, if you have a number input type, it will automatically show you the number keyboard. If you have a search, it’ll automatically show you the search button, and so on and so forth. Which is pretty cool, and like I said, I didn’t even know that’s how it worked before.
Another part of the new hotness of HTML5 is the canvas tag. It’s something that actually isn’t all that new. It’s been around for a long time, but it’s part of the W3Cs “pave the cow paths” mentality. They’ve sort of standardized it, and made it into one thing. I can’t really get into the details about how you can create things with the canvas, but essentially it allows you to create vector graphics that are scalable, and animate things in the browser, which is something we had to do with Flash before.
So, if you want to see some examples of what canvas can do, a good website to check out is ChromeExperiments.com. Not all of it is canvas, but there’s just a lot of animation-type things, and a lot of it is done with canvas.
Another new feature in HTML5 that you’ve probably heard about is the inclusion of the video and audio tag. Essentially that just allows us to embed multimedia straight into our websites without the use of Flash, without the use of a third-party plug-in, which is awesome.
Apple has a website, apple.com/html5, which they’re mainly using to piss off Adobe, but you can see examples of embedded HTML5 video and audio on that site. And because it’s in the browser, we can do a bunch of cool stuff with it. And they’re showing off that you can scale it and change the perspective live while the video is playing, which is pretty awesome.

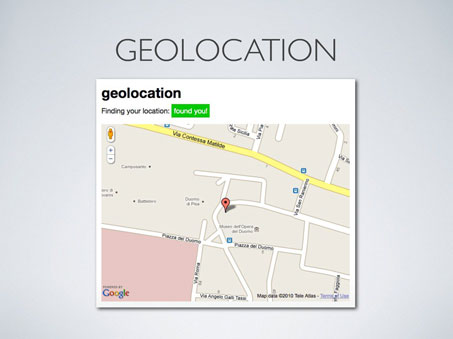
Then we also have geolocation. Geolocation, like a lot of these, isn’t something that was originally part of HTML5, and actually is a completely different spec, but it’s something that sort of rolled into the HTML5 as a unit thing. And essentially it’s a service for mobile devices, but it also works well for desktops, to be able to use the user’s X-Y coordinate location to serve up location-specific information.
One thing to note about that is that you have to allow it access to your lat-long. And it can be spoofed too, because as you can see right now I’m at the Leaning Tower of Pisa. To do that, I just used a Firefox plug-in called Geolocater, where you can actually just put in whatever lat-long you want to be located at, and have your browser think that it’s there – just kind of fun.
A lot of the other cool stuff about HTML5 is for the back-end developers. It’s a lot of developery things, and a lot of these things are over my head. But, drag-and-drop is something I can get behind. Being able to pull files in and out of the browser as if it’s a desktop application – that becomes possible with HTML5.

WebSockets allow two-way communication with a server, which is something that’s always been difficult for programmers to deal with in the past.
Web Workers allow the browser to run JavaScript and things like that behind the scenes, which makes rendering and browsers work a whole lot faster.
And local storage and Web SQL allow your online applications to work offline, and to store things in databases or as flat files that the browser can access whether you’re online or offline.
If you’re using a modern browser with Gmail, they’ve already started to implement a lot of these things. If you’re writing an email, for instance, and you lose your Internet connection for whatever reason, if you save it, the next time you go to Gmail it’ll actually push that up.
And if you have your inbox open and you lose your connection, usually you can click on the first few inbox items and the full email is already there. It’s stored in your browser’s cache, and accessed while you’re offline. It’s pretty cool stuff.
So, in summary, HTML5 is not one big thing. It’s a series of a bunch of smaller things. You don’t need to throw anything away, because it’s completely compatible with HTML4 and XHTML. It’s easy to get started. All you need to do is just throw in the appropriate DOCTYPE, and it already works in most browsers. IE9 Beta implements a lot of HTML5; IE8 and below not so much.
But, the most important thing is it’s here to stay. Unlike the ongoing debate about which DOCTYPE you should use – XHTML Transitional or Strict, or HTML4 Transitional Strict – HTML5 is going to be the standard. And it’ll be the standard long before 2022.
If you want to dive into HTML5 a little more, a lot of the information that I got about HTML5 came from this online book by Mark Pilgrim, DiveIntoHTML5.org.
CanIUse.com gives you some specific browser support charts for some HTML5 features and a lot of other features. HTML5 Demos and HTML5 Doctor are two sites by Remy Sharp and Bruce Lawson, the guys that wrote “Introducing HTML5.”
And HTML5 Boilerplate is a site that Aaron actually showed. It provides a nice starting block for HTML5 if you’re wanting to get into it. It includes a lot of things that we normally include in websites, like jQuery, and just the most efficient way of doing things, for the most part, with HTML5.
And HTML5Test.com will show you how your browser stands up to the new HTML5 stuff. And Chrome does pretty good; 231 points out of 300 points is the best one I saw.
So, that’s all I’ve got. Definitely start using HTML5 today.
Here is the full presentation on slideshare:





Great article, it gives a good overview of the advantages and bottlenecks of the HTML5. We made some experiment with HTML5 to deliver a richer experience to the users. It enables to tell stories on the web:
– Robby Naish – Gentleman Surfer
http://demo.3wdoc.com/webdoc-html5-robby-naish/
– La crise du lait par Samuel Bollendorff
http://demo.3wdoc.com/webdoc-html5-samuel-bollendorff/
For the moment our Blog only exist in French, but soon we will write articles in English