The Problem
Every so often the WordPress plugin directory does not offer a complete solution to a problem you are having. When this happens, sometimes the best option is to dig into the WordPress Plugin API and build what you need.
A Development Environment
To begin, you need a development environment. Due to the inherent power and complexity of this type of addition to WordPress, when working with the Plugin API you should not be modifying a live WordPress installation.
We all use Mac’s, so there is a very handy, packaged development environment called MAMP available to us. Installing it is as simple as downloading the .dmg file from the website, mounting it and dragging the MAMP folder into your Applications folder.
Just moments after installing MAMP and starting the packaged Apache and MySQL servers, I am up and running with a complete development environment.
Getting the Correct Version of WordPress
It is always recommended to use the latest version of WordPress. However, this is not always possible due to your server environment, customer requests, time constraints and so-on. As a result, we need to determine our target WordPress version.
The most reliable way to determine which version of WordPress you are running is to look at the source of wp-includes/version.php in your production installation. This file will tell you which code version and database revision you are currently running.
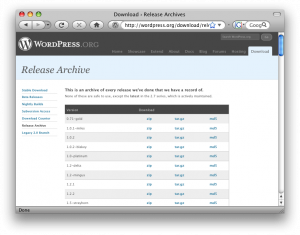
We are using 2.7.1 in production, which happens to be the latest stable release. If you are using an older version, check out the WordPress Release Archive. They have downloads for versions all the way back to 0.71.
Installing WordPress
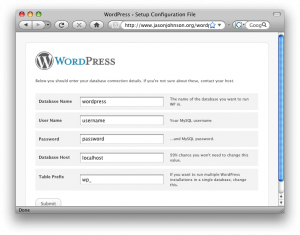
WordPress maintains a very simple installation process. Simply load your development environment in a browser and follow the instructions.
The Plugin Directory
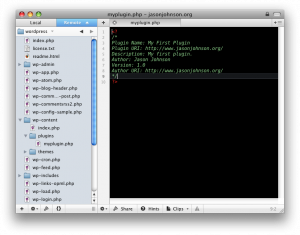
WordPress has a directory wp-content/plugins where all plugins are installed. Plugins can be simple single-file scripts, or occupy their own directory and have numerous directories and files within that.
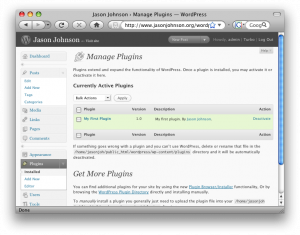
The plugin directory is special in that it is automatically scanned by WordPress for plugins when you view the "Plugins" screen in the WordPress admin.
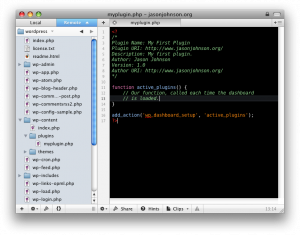
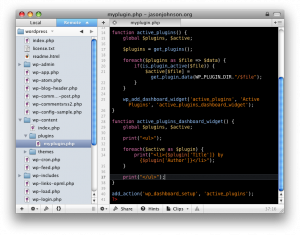
Placing a single file, myplugin.php, in the plugins directory with some basic information in a comment will give us an idea as to how our plugin will be loaded.
However, the fact your plugin appears in this list does not guarantee it is functioning properly. It is up to you to build and test your plugin just as you would any other piece of software. Also, our plugin does literally nothing, so activating it would not do much.
A Dashboard Widget for Active Plugins
For our first plugin, we will be asking WordPress for all the information it has on active plugins. We will then display this information in a dashboard widget. While this may not be useful by itself, it opens up numerous possibilities for other plugins, as well as providing a boilerplate for other dashboard-enabled plugins you might want to build.
Hooking Into Actions & Filters
WordPress has literally hundreds of hooks, classified as either actions or filters, your plugin can interact with. These hooks can be as simple as letting your plugin know the footer has been printed, or as complex as playing with information before it is inserted into the database.
For our purposes, we are interested in if the admin dashboard is going to be loaded. Since WordPress 2.5 an action named wp_dashboard_setup has been available.
Getting Information About the WordPress Installation
WordPress has a number of functions well documented online. However, some of the more interesting functions remain only documented in the source code itself. Do not be afraid to dig around in the code to find functions which might help you.
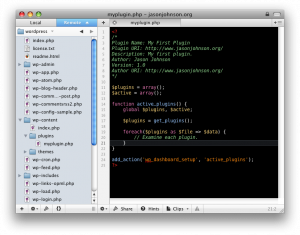
After a bit if digging about how WordPress handles plugins, I discovered the get_plugins() function. This function returns a complete list of plugins, even if they are not active. The function itself can be found in wp-admin/includes/plugin.php, a file which is surprisingly well documented.
Now that we have the plugin data, we need to loop through each plugin and determine if it is active. WordPress has a function called is_plugin_active() which runs this exact test. Given the full path to the plugin file, it returns either true or false.
Adding a Widget to the Dashboard
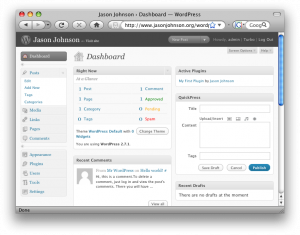
We have gathered all the plugin information, filtered out which of those are active and now we want to display this information on the dashboard.
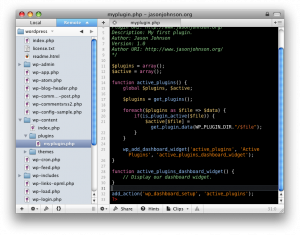
WordPress provides an helper function, wp_add_dashboard_widget(), which takes 3 arguments. The first argument is an identifying string for the widget, so it should be fairly unique and related to your plugin. The second argument is a title to be used in the title bar of the widget. Lastly, you must provide the name of a function which will display the contents of your widget.
In our case, active_plugins is the unique name of our widget, Active Plugins will be the title of our widget and active_plugins_dashboard_widget is the name of the function we will define to display the contents of our widget.
Displaying a Widget
We already have the data we need to display the list of active plugins, so we need to pull it in from the global scope and loop through it.
The active_plugins_dashboard_widget() function will be called each time our widget is displayed on the dashboard. It will be called within the constraints of the widget frame, so use simple markup.
The Result: A Functional Plugin
After only 40 lines of code, we have developed a plugin which grabs all plugin information, determines which plugins are active and displays a list of those active plugins on the dashboard.
That’s all! …but what’s next?
I hope you have enjoyed this brief introduction to WordPress plug-in development. It is by no means intended to cover the width and breadth of what is possible with WordPress, but simply as a primer to the horde of documentation found at the WordPress developer’s site.
Please suggest other PHP or JavaScript tutorials you think would be helpful to the UMS crowd and I’ll see what I can do!
Links
WordPress
WordPress Release Archive
WordPress Codex
WordPress Plugin API
WordPress Function Reference
PHP Function Reference
Directories & Files
wp-includes/version.php
wp-admin/includes/plugin.php
wp-content/plugins/
Downloads
License

How to Build a WordPress Plugin by Jason Johnson is licensed under a Creative Commons Attribution 3.0 United States License.
Based on a work at www.unmatchedstyle.com.
Translations
Translations of this article are permitted and full translations will receive forwarding links in-kind, so make sure to link back to the original article. Thank you!















Thanks for this information. Please share more sample about “How to Build a WordPress Plugin?”.
I’ve been looking for an excuse to get into building WordPress sites. I keep meaning to, but all my projects have been large custom CMS’s 😉
I find building the plugin the easy bit! It’s getting it into the WordPress plugin SVN and then understanding how that all works which is difficult. I keep tagging new versions of a plugin i’ve made, but it doesn’t seem to effect the actual listing.
@Yestian – I was happy to write it and I hope to write more tutorials just like this one.
@Amber Weinberg – I know those situations very well! Sometimes clients can ask for things which simply don’t fit correctly with WordPress.
@Daniel – I think this would make a very cool tutorial. Would you be interested in me writing about how to do that?
After going through the process of building widgets several times I created a tool to make it a lot easier. You might want to give it a try and let me know if you find it useful. You can find the tool at widgetifyr.com
Glenn
great post, thanks 🙂
Excellent post. I appreciate it a lot.
hi,
I am beginner in WordPress and good knowledge in PHP.Can any one help me to create a plugin which will do two page access.Line in the mail want the list of category with oen button add product.if we click on the button that will redirect tot me the Add product page with category ID where i will access the category name from db and add product information and submit to db.
any help will greate for me.
Plz help me.
Thanks,
Judhisthira