The 2013 CSSOff is LIVE!
You’ve been patient, you’ve been studying, you’ve been ready and now it’s time.
Go and get the 2013 CSSOff design and begin the battle.
Good luck to you all…
Notes for your entry files
You must use Codepen.io to deliver your entry.
First, if you don’t already have a Codepen account signup for a free account here. Once you have your account, go here and convert your account to a free CSSOff Pro level account for the duration of the contest. This will allow you to upload resources like images and javascript files and stuff.
Notes on the Codepen account
- PRO accounts are provided free and with full access rights to privacy, asset hosting, collaboration, etc.
- The accounts are time limited from signup date to the end date of the CSOff contest.
- Users will not lose the work once the promotion ends.
- Private pens will stay that way unless the user chooses to publish them, but new private pens can’t be created.
- Assets uploaded during the promotion will stay uploaded, but once the promotion ends, new assets can’t be uploaded.
- Have questions or need help?
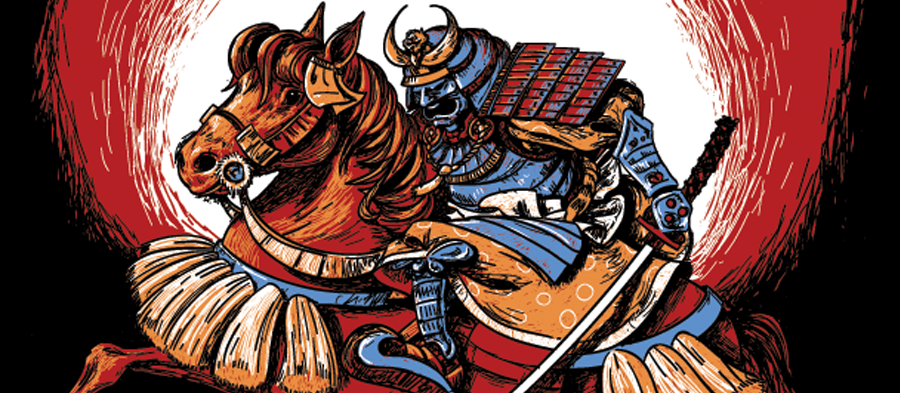
The Design
The 2013 CSSOff contest design has been created by Sensei Dan Mall (@danielmall) this year’s design is not unlike last year’s where you will be tested beyond your limits. It should be a challenge like last year’s design from Paravel.
About Dan
 Dan Mall is an award-winning designer from Philadelphia, an enthralled husband, and new dad. As the Founder & Design Director at SuperFriendly, Dan and his team defeat apathy and the forces of evil with heroic creative direction, design, & strategy. He’s also co-founder of Typedia and swfIR, and sings/plays keyboard for contemporary-Christian band Four24. Dan was formerly Design Director at Big Spaceship, Interactive Director at Happy Cog, and a technical editor for A List Apart. He writes about design and other issues on Twitter and on his industry-recognized site, danielmall.com plus his design company superfriend.ly.
Dan Mall is an award-winning designer from Philadelphia, an enthralled husband, and new dad. As the Founder & Design Director at SuperFriendly, Dan and his team defeat apathy and the forces of evil with heroic creative direction, design, & strategy. He’s also co-founder of Typedia and swfIR, and sings/plays keyboard for contemporary-Christian band Four24. Dan was formerly Design Director at Big Spaceship, Interactive Director at Happy Cog, and a technical editor for A List Apart. He writes about design and other issues on Twitter and on his industry-recognized site, danielmall.com plus his design company superfriend.ly.
Good Luck & Don’t Give Up!
Get full details and updates about CSSOff at UnmatchedStyle.com/CSSOff/. If you haven’t already signed up to be notified by email, get on the list now grasshopper so you can keep up with all the CSSOff contest updates.







The design is a mistake – why U use blending modes for web design? How developer can cut for example barbie-photo or rain boots if they have white background and blending mode: ‘multiply’ makes them look good on the design?
Coding such a design is definitely not fun.
I was under the impression that all of the things you mention are precisely the point. “Can you take this horrific photoshop design, that was prepared with little or no thought about who would have to code it, and code it (responsively and responsibly) with just CSS?” — However, I have no idea how I’ll get through this without fittext.js …
Great!
I realize the contest is closed to new submissions, but why has the design disappeared?
Oh finally it come! Thank you so much that you have allowed the pro account facilities at free of cost.