Two contrasting concepts often take center stage: complexity and simplicity. It’s crucial for designers and developers to understand the nuances between these terms and how they impact the user’s journey on a website. Let’s dig into the intricacies of complexity versus simplicity, especially in the context of website design.
The Essence of Complexity
Complexity, in visual design, refers to the inherent intricacies and multifaceted nature of a product or service. It’s about the depth and sophistication of the underlying structure. Whether it’s a complex software system or a multifunctional website, complexity is a fundamental aspect of many modern digital solutions.
Designers as Architects of Order
As designers, our primary responsibility is to bring order to chaos. We are tasked with the challenge of transforming intricate and complex systems into something simple, easy to understand, and user-friendly. This task might involve streamlining the process of signing up for a service on a website or making a mobile app more intuitive to use. In essence, we must carve out simplicity from the depths of complexity.
Simple vs. Minimal: A Subtle Distinction
In recent years, there has been a growing trend in web design towards minimalism. However, it’s important not to confuse minimalism with simplicity or a lack of complexity. Simply making something look minimal doesn’t necessarily make it less complex. The key lies in achieving the perfect balance between visual aesthetics, communication, and user goals.
Whether you achieve this balance through minimalist design principles or opt for a different aesthetic approach, the end goal remains the same: to create a design that is both visually appealing and effective in fulfilling its purpose. Simplicity should never come at the cost of clarity and functionality.

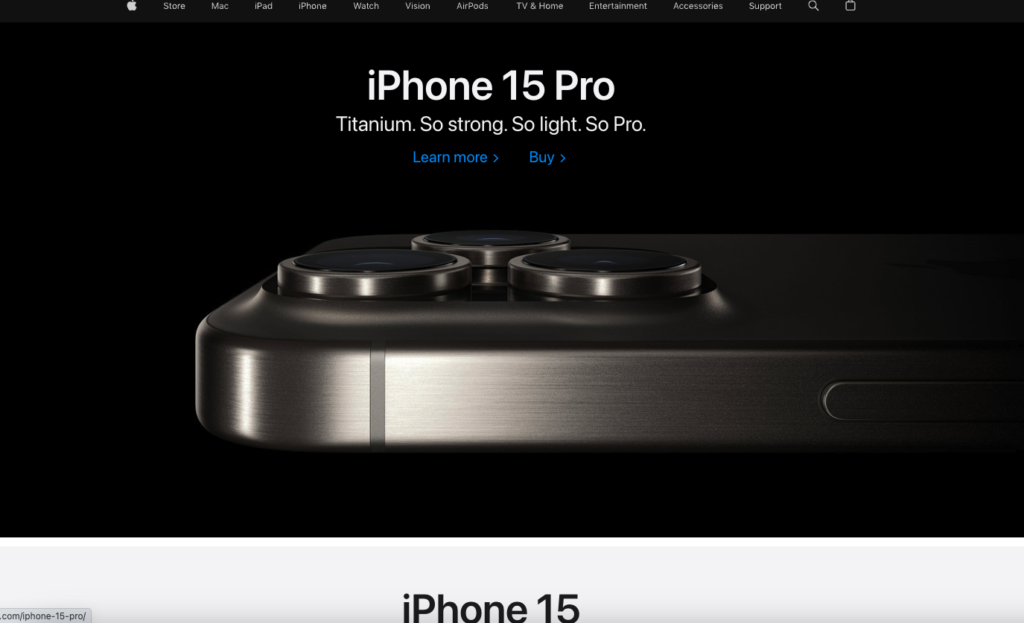
Think about Apple.com’s design – They have hundreds of products to sell you, but they make it feel like they only have one in each category of device. It let’s you dig into each one and appropriately pulls you to the thing that matches your needs quickly and succinctly.

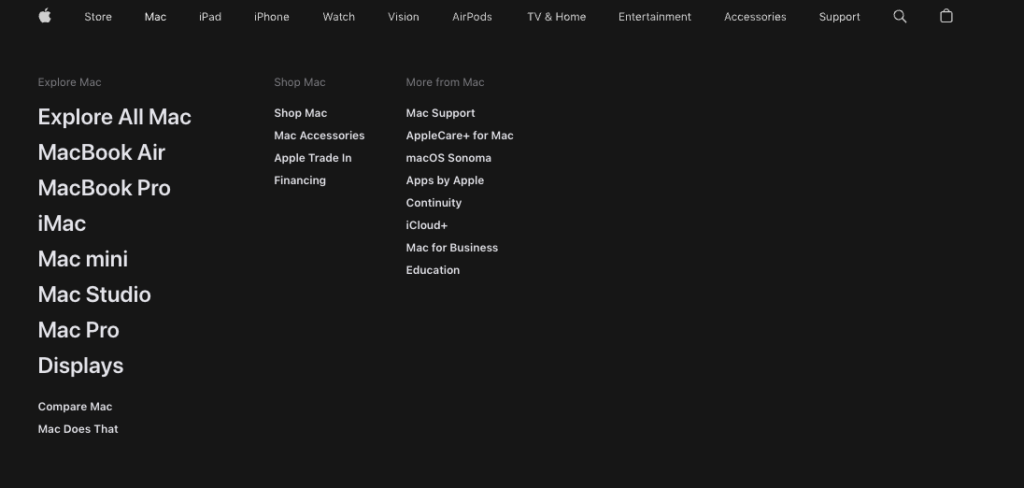
This is easily seen in their drop-down navigation design. It starts by matching your mental-model of what you know to the the main things they build and sell, then drills down into very clearly branded/named devices and products from there. Not much to get confused over. This isn’t JUST the website design, but goes beyond the visual into their branding, product naming and even corporate structure… it’s deep.
Complexity in Website Design
When it comes to website design, there are two primary focal points: communication and user action. A successful website must effectively convey what it offers (what), why it exists (why), and how it works (how). Additionally, it should guide users towards the main actions you want them to take.
The Art of Communication
Clear communication is the cornerstone of effective web design. Whether through well-crafted copy, engaging graphics, intuitive interactions, or seamless technical execution, all elements of a website must contribute to making the information less complex and more accessible to users.
Encouraging User Action
The second focus is encouraging user action. It’s not enough to provide information; you must make the desired action evident and compelling. This could involve signing up for a newsletter, making a purchase, or requesting more information. Whatever the goal, the path to it should be clear and inviting.
Balancing Acts
Designers need to navigate the fine line between complexity and simplicity. Complexity is an inherent part of the solutions we create, but our challenge is to make them appear simple and user-friendly. Achieving this balance between aesthetics, communication, and functionality is the key to success in web design.
Complexity should never deter users; it should intrigue and engage them. By understanding the intricacies of complexity and how to harness them effectively, designers can create digital experiences that stand out and leave a lasting impact.
Remember, in the realm of web design, it’s not about eliminating complexity but mastering it for the benefit of the user.






0 Comments