I’ve been a fan of nclud and David DeSandro’s work for some time now. So I was happy when he agreed to chat with me about some of his recent projects and how he approaches his work.
2011.Beercamp.com
We talked about his approach on the design and dev of the 2011 Beercamp website which turned out to be the winner of the .Net award for site of the year.
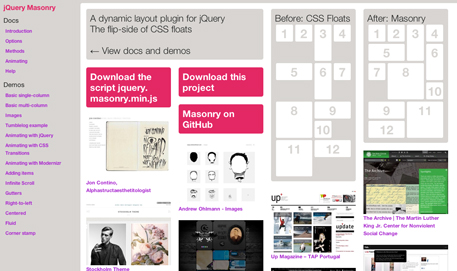
jQuery Masonry
David is responsible for jQuery Masonry, if you’re unfamiliar with it by name, that’s okay, you’ve probably seen it in use in the wild. Here’s a quick excerpt from the Masonry website:
Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
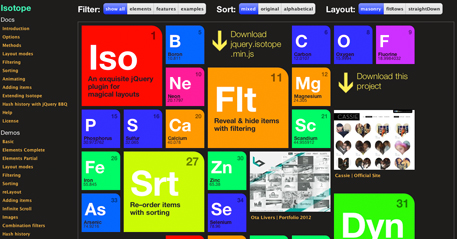
isotope
Isotope is described as “An exquisite jQuery plugin for magical layouts” on it’s website. Think of isotope as the big brother to Masonry. David is also the man behind it – offering it up as a commercial package from metafizzy.co. We talked briefly about supporting side projects and what his ideas for isotope are.
About: David DeSandro
 Dave is nclud’s front-end developer with a flair for creative programming. His work integrates delightful interactions with evocative animations, creating engaging brand experiences for the web. Exploring the uncharted waters of new web technologies, he thrives on pushing the boundaries of web design. His personal website is desandro.com, you can also follow him on twitter @desandro
Dave is nclud’s front-end developer with a flair for creative programming. His work integrates delightful interactions with evocative animations, creating engaging brand experiences for the web. Exploring the uncharted waters of new web technologies, he thrives on pushing the boundaries of web design. His personal website is desandro.com, you can also follow him on twitter @desandro








@desandro is full of awesome:)