John has been helping us work on posts for UMS, and left me some comments that I figured were more relevant for the Visit Florida site than what I would have written – so here’s his first post:
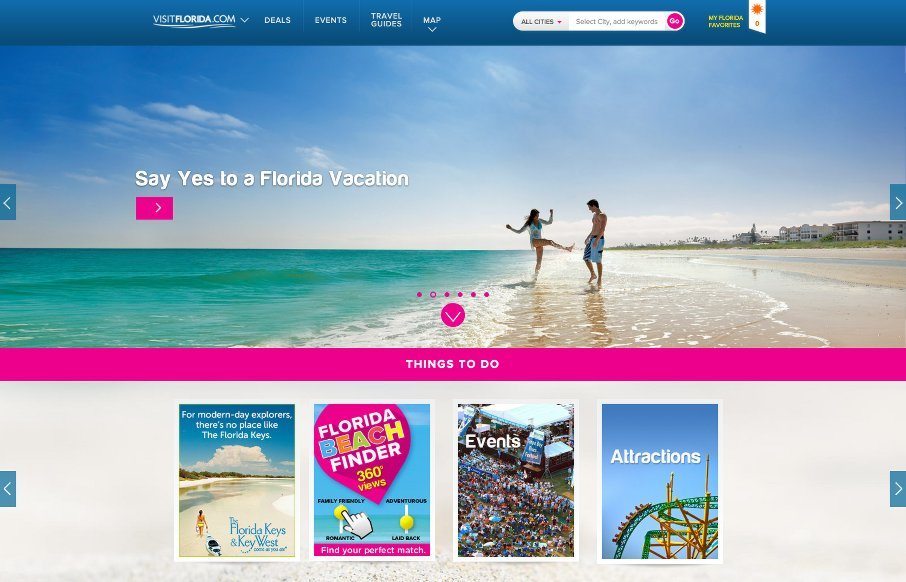
Heavy on the card design and utilizing images works well for those longing for a Florida experience getaway.
Social Media page( labeled #LoveFL) with tabbed content, allows you to easily see all of their social media in one place (utilizes Tint)
Certain pages, like the front page, slide you to the next section when you begin to scroll, it’s subtle and easily overpowered by stronger user input. I tend to lean against scroll jacking, but this is more like ‘scroll-aid’. Even though I like it I could see where some users may be very against it.
alt screenshot:







0 Comments