But first – May the Fourth Be With You
We plan always review the Star Wars site for May 4th – because, that’s what you do on May 4th if you run a web design inspiration gallery for geeks and nerds all across the universe (or world – we’re working on the former).
I really love this site – not just for the content, but for all the pieces of it.
Three areas that I’ll highlight:
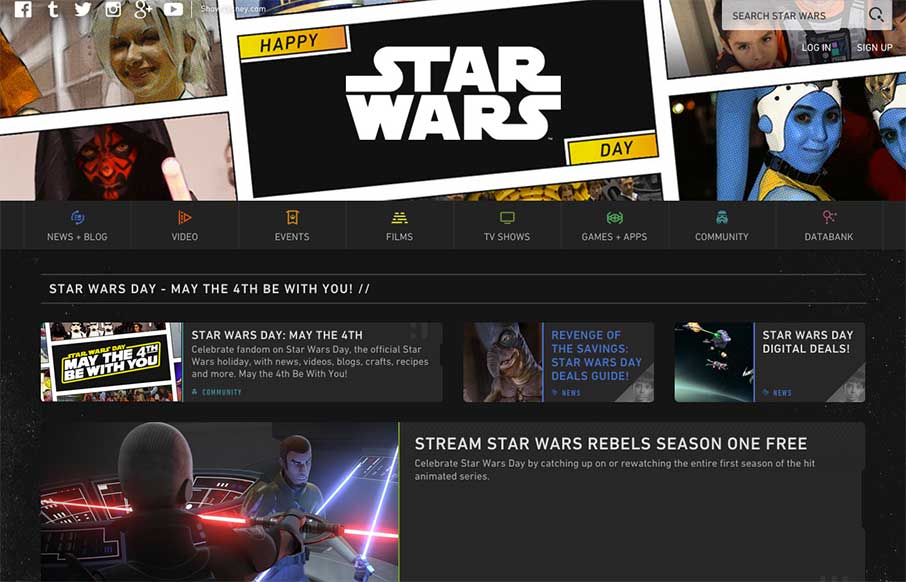
Icons
![]()
Love the thought that went into these icons, and how appropriate they are.
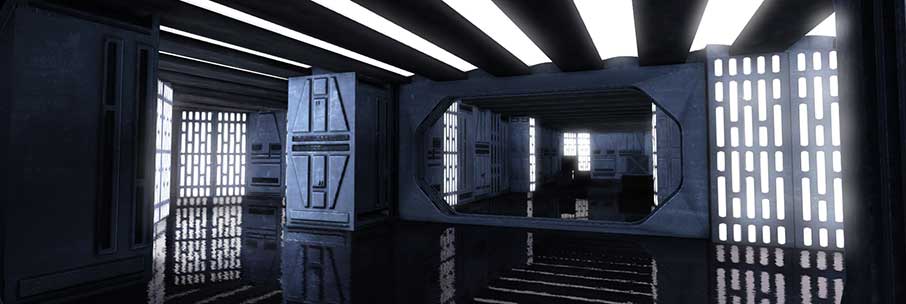
Mobile Nav

Just like the icons – love the smart hamburger icon is just like inside the Death Star. The turret is cool for search – ok, not sure how relevant – but I’m not caring right now – it’s cool.

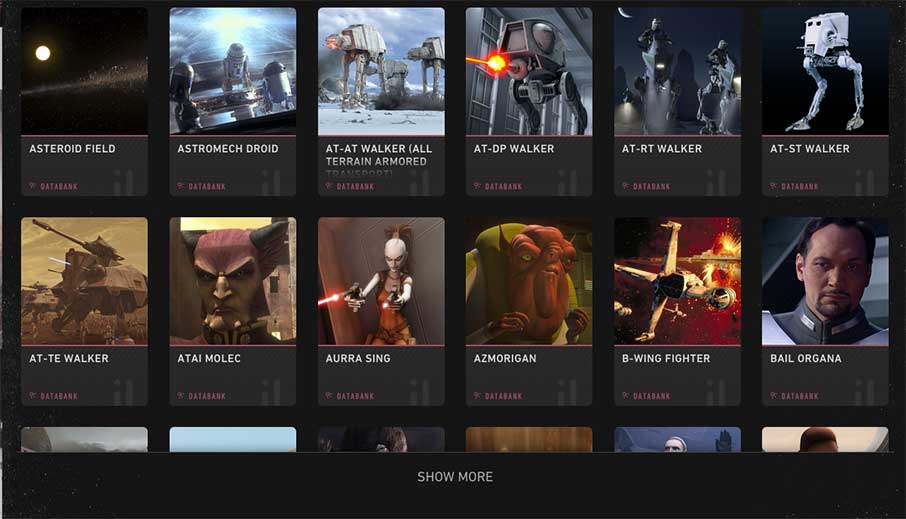
Databank

I don’t remember the card design and filtered search in the Databank last time I looked at the site – but like how this works as a lead in to the character detail pages – and how it helps you filter through the mountains of stuff that’s here.
Working on a post today that has far reaching implications for my family life, as it pertains to Star Wars – will link later. Until then – I’ll leave you with today’s words from NASA:
A long time ago, in a galaxy far, far away… about 35mil light-yrs away: http://t.co/y5EPi9iILZ #MayThe4thBeWithYou pic.twitter.com/5D4dtpMeMb
— NASA (@NASA) May 4, 2015






0 Comments