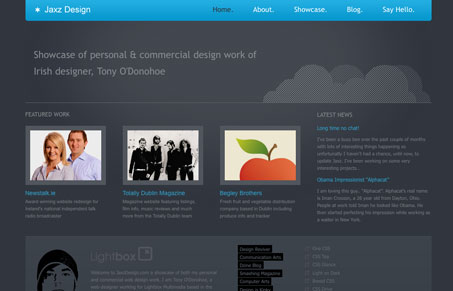
Great example of a well done dark-themed design. The blue article titles and menu provide contrast from the background, but not in such a way that they are distracting, and the lighter gray text is readable without being eye-blindingly white. Also, the cloud graphic is just enough to make the design stand out while retaining it’s simplicity. I love how elegantly simple it is.
Beyond the Basics: Unlocking the Real Power of CSS Pseudo-Classes
Unlock the full potential of CSS pseudo-classes. Go beyond :hover and explore powerful, modern techniques that reduce code bloat, enhance accessibility, and replace JavaScript with smarter, scalable styling.






0 Comments
Trackbacks/Pingbacks