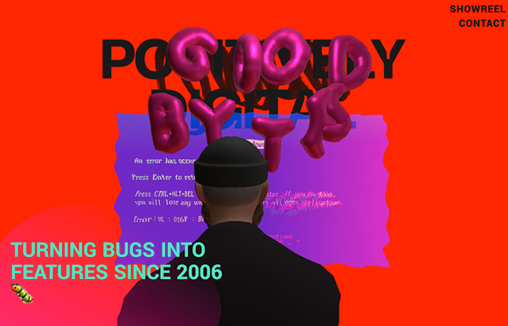
Check out this new maximalist site at Goodbytes! It features interactive elements like a shader mimicking a computer screen that reacts to your mouse cursor, and balloons you can pop, created using Blender. Animations, including floating balloons, are powered by the GSAP library. The site also showcases a 3D character model from ReadyPlayer.me, and a showreel video highlighting demos and student projects from Three.js classes.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments