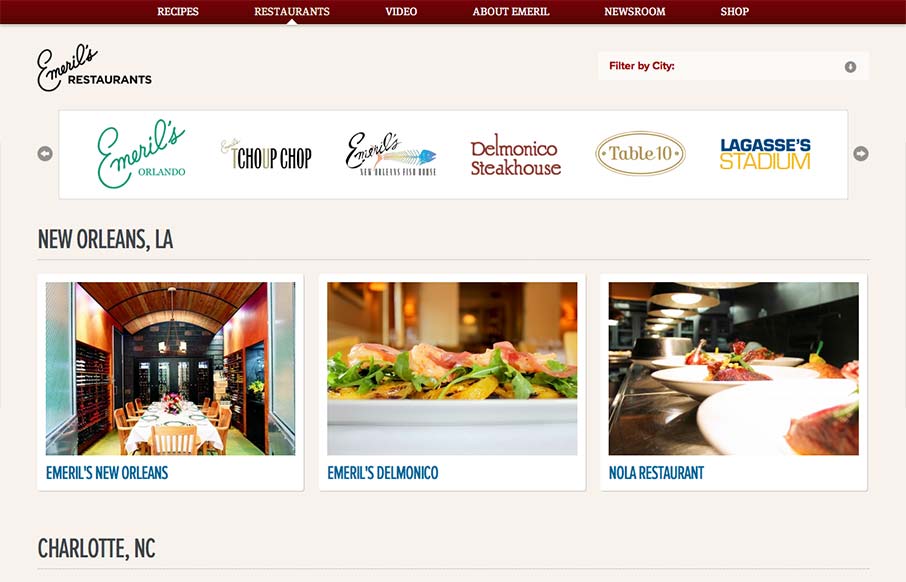
Aside from the oddity of having different sites/URLs in the main nav, the restaurant “site” is really nice. It has a clean design with gorgeous imagery (cuz let’s face it, Emeril’s food is a dream) and a great layout of information. It’s as if each location has its own microsite but they keep the same visual design across all. The site is also responsive with some nice considerations in terms of removing images at smaller screen sizes. There’s a lot of visual weight given to “Emerils.com Menu” on the smaller (say, iPhone width) size. When you’re in a specific location’s microsite, the Emerils.com Menu seems to overpower the more relevant navigation for that restaurant. Really great stuff here though. Now I’m hungry. 🙂
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.






0 Comments