Congratulations to @dromano, @fillup, and the whole team on the slick new design for disney.com that launched today! (finally!)
— Jesse James Garrett (@jjg) October 1, 2012
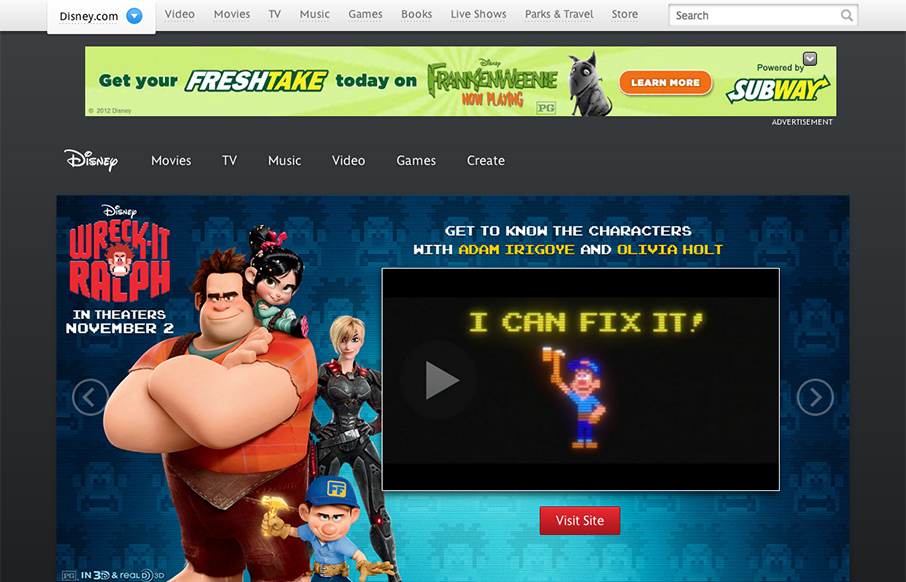
The new Disney.com site rolled out late in 2012. There’s been a lot of linking and posts created about it, TheFoxIsBlack.com’s own post has more in-depth talk about it than I could create here, so I encourage you to not only check out the website but read their post.
I like this quote about it best:
“The site’s understated, clean design highlights the rich imagery from Disney movies and television that can be viewed inline on the site, and a nice use of Ajax and history.pushState makes for subtle, non-jarring page transitions. The site also layers nice contextual interactivity, such as gesture-driven carousels for touch devices and off-canvas page-pushing navigation on small screens. – Scott Jehl, web designer/developer at Filament Group.
It’s a very nice execution of a somewhat complex client and design objective. They’ve done a superb job!






0 Comments