Websites are more than just digital brochures; they are interactive tools designed to convey information quickly and effectively. Understanding how users visually interact with websites is essential for creating designs that capture attention and guide users toward desired actions. Here, we explore how the human brain processes visual information, how people scan pages, the importance of content type and placement, the relevance of “the fold,” and which types of content are easiest for users to consume.
How the Human Brain Processes Visual Information

The human brain is wired to prioritize visual information. About 90% of the information transmitted to the brain is visual, and it processes images 60,000 times faster than text. This makes design and layout critical for effective communication.
- Pattern Recognition: The brain quickly identifies familiar patterns and organizes them to make sense of what’s being seen. Consistent navigation, clear headings, and familiar icons help users feel comfortable.
- Cognitive Load: When a page is too cluttered, the brain struggles to process all the elements, leading to frustration or disengagement. Minimalistic designs with clear hierarchies reduce cognitive load and improve usability.
- Visual Hierarchy: Elements like size, color, and placement guide the brain’s attention. Headlines, call-to-actions (CTAs), and images should stand out to create a logical flow.
How People Scan Websites
People don’t read websites like a book; they scan them. Research, such as eye-tracking studies, shows common scanning patterns:
- F-Pattern: Users focus on the top and left sections of a page, creating an F-shaped scanning pattern. This highlights the importance of placing key information in these areas.
- Z-Pattern: On pages with less text and more visual elements, users’ eyes follow a Z-shaped path, moving from top-left to top-right, then diagonally to the bottom-left, and finally to the bottom-right.
- Spotting and Skipping: Users often skip over long blocks of text, opting instead to look for bold headings, bullet points, and images.
Why Content Type and Placement Are Important
The type of content and where it’s placed can significantly impact user engagement.
- Headlines: Headlines should be prominent and descriptive, summarizing the content to draw users in.
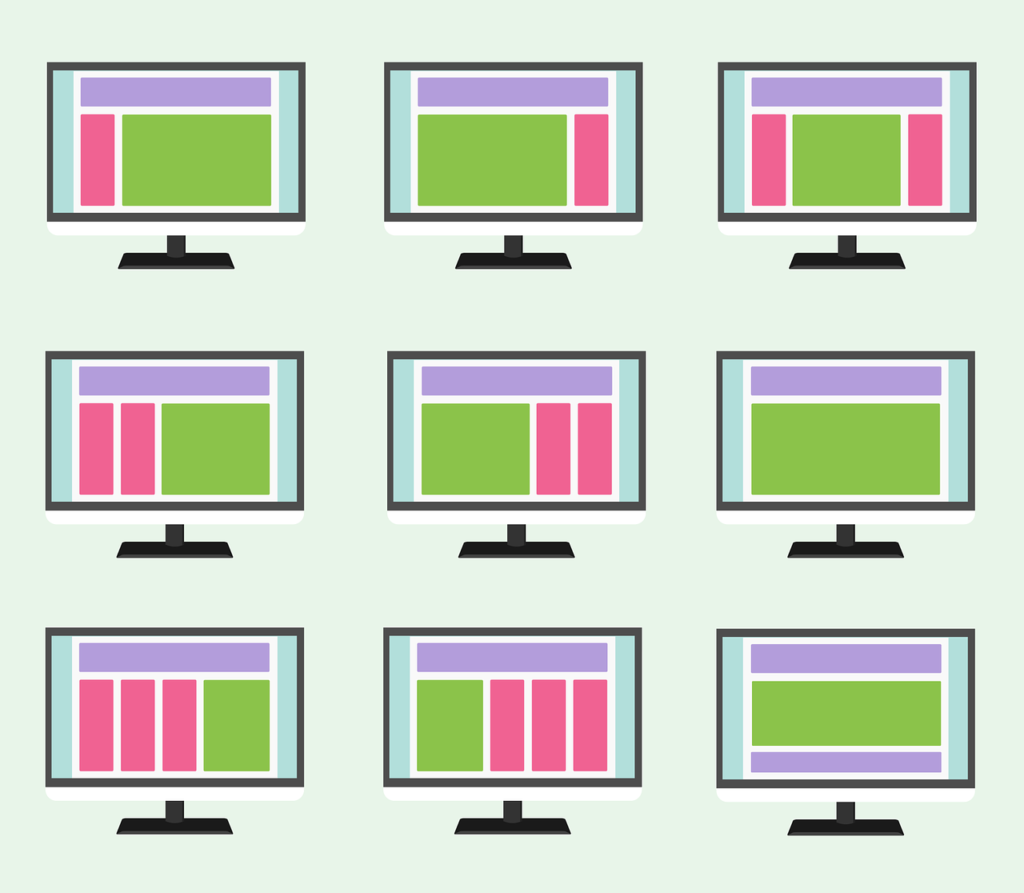
- Images: High-quality visuals, especially ones that include people or action, attract attention and evoke emotion.
- CTAs: Buttons or links encouraging action should be strategically placed, often above the fold or after a key section of content.
- Whitespace: Proper use of whitespace helps isolate important elements, making them more noticeable.
The Concept of “The Fold”

The fold is the portion of a web page visible without scrolling. Although modern users are accustomed to scrolling, content above the fold remains crucial because:
- First Impressions: Users form an impression of a website within milliseconds, largely based on what’s above the fold.
- Engagement: Critical elements like headlines, navigation, and CTAs placed above the fold increase the likelihood of user interaction.
However, this doesn’t mean everything must be crammed above the fold. Instead, prioritize key information while using compelling cues to encourage scrolling.
Which Types of Content Are Faster for Users to Consume and Understand

Certain types of content are inherently easier and quicker for users to process:
- Visuals: Infographics, charts, and images convey complex information at a glance.
- Videos: Short videos are highly engaging and can explain concepts faster than text.
- Lists and Bullet Points: Structured text helps users digest information without needing to read lengthy paragraphs.
- Icons and Symbols: Universal icons communicate ideas instantly, such as a magnifying glass for search or a shopping cart for e-commerce.
Designing a website that aligns with how people visually process information can make or break its effectiveness. By understanding how the brain works, leveraging scanning patterns, carefully choosing and placing content, respecting the importance of the fold, and utilizing fast-to-consume content types, you can create websites that captivate users and achieve their goals. At UnmatchedStyle, we believe great design starts with understanding how people think and interact. Ready to transform your website? Let’s get started!






0 Comments