Radar
Links to things we’re checking into.
Get This and Other Things In Our Weekly Email Newsletter
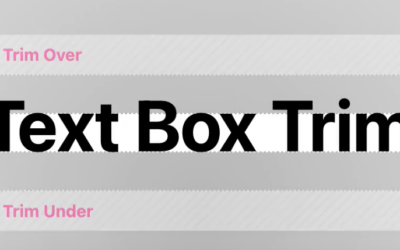
CSS text-box-trim
Take back space from above and below your text content; achieve optical balance.
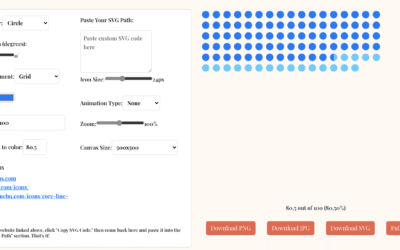
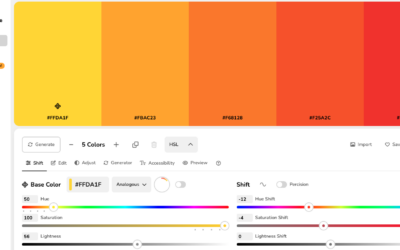
Super Color Palette
Generate super awesome color palettes by shifting hue, saturation, lightness, and more!
Thoughts on Tailwind 4
The Tailwind CSS v4.0 beta was just released, and I wanted to share some thoughts on it. More specifically, I have some concerns that I have not seen covered elsewhere.
Design for Real Life – Eric Meyer and Sara Wachter-Boettcher
Join Sara Wachter-Boettcher and Eric Meyer as they turn examples from more than a dozen sites and services into a set of principles you can apply right now. Whether you're a designer, developer, content strategist, or anyone who creates user experiences, you'll gain...
The 10 Best Moments of UX (2024)
So I’ve picked 10 of the most popular filters, covering different flows, psychology, impacts and UI components.
Why I’m excited about text-box-trim as a designer
I’ve been excited by the potential of text-box-trim, text-edge and text-box for a while. They’re in draft status at the moment, but when more browser support is available, this capability will open up some exciting possibilities for improving typesetting in the...
Designing for clarity: How we restructured Intercom’s Information Architecture
Every product reaches a moment when its foundation begins to strain under the weight of growth.
Iconic
Free, “do wtf you want with” pixel-perfect icons.
Balancing Text In CSS
Balancing text in CSS helps make designs look cleaner and easier to read. Features like text-wrap: balance and text-wrap: pretty help us in fixing that. Thank you for reading!
Dropbox brand guidelines
A simple masonry-like composable layout
I’d say this is a solid approach to carry you until browsers finally make their mind up on the how and then actually implement this stuff for real.
6 CSS Snippets Every Front-End Developer Should Know In 2025
2025; I think every front-end developer should know how to enable page transitions, transition a <dialog>, popover, and <details>, animate light n' dark gradient text, type safe their CSS system, and add springy easing to animation.
:hover > :not(:hover), sorry not sorry
I don't see this technique enough: focus by demotion. Very often we create focus by promotion: hover to create a glow, focus rings, or even just making text bold.
A couple CSS tricks for HTML Dialog elements
I recently was messing around with the HTML <dialog> element. It’s really handy for native dialogs without a ton of JavaScript.
More News & Articles
Website Scanning Patterns for Maximum Engagement
Discover how users visually process websites, the role of scanning patterns, content placement, and “the fold” Learn to design engaging pages with fast-to-consume content that aligns with user behavior.
Why Are Wireframes in Web Design So Important?
Wireframes are the blueprint of web design, aligning goals, improving UX, and saving time. Discover why these visual structures are essential for creating intuitive, user-focused, and efficient websites.
Sign-Up: Enhancing Conversions through good UX
Optimize your website’s sign-up process by focusing on clarity, ease, and user mindset. Clearly explain the purpose, benefits, and steps, and use social proof to build trust and drive conversions.