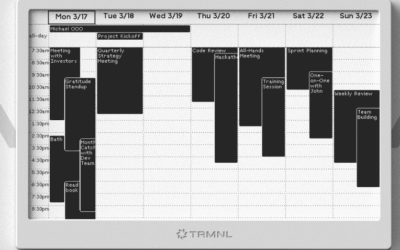
TRMNL is an e-ink companion that helps you stay focused.
Radar
Links to things we’re checking into.
Get This and Other Things In Our Weekly Email Newsletter
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.
More News & Articles
Free Download: Technology Line Icon Set
![]() Thanks to the fine folks at Vecteezy we’re able to give you guys a free set of their Technology Line Icons. Go get e’m and enjoy.
Thanks to the fine folks at Vecteezy we’re able to give you guys a free set of their Technology Line Icons. Go get e’m and enjoy.