Radar
Links to things we’re checking into.
Get This and Other Things In Our Weekly Email Newsletter
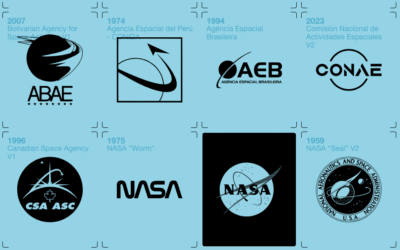
Space Exploration Logo Archive
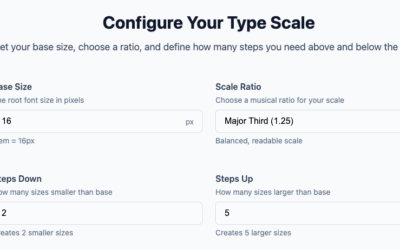
Configure Your Type Scale
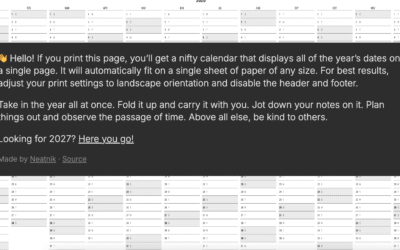
One Page 2026 Calendar
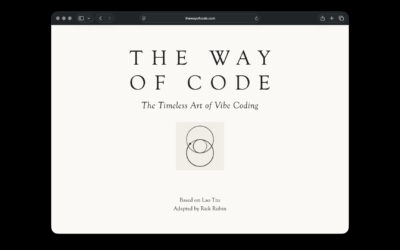
Beyond the Machine
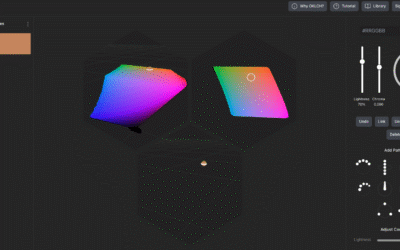
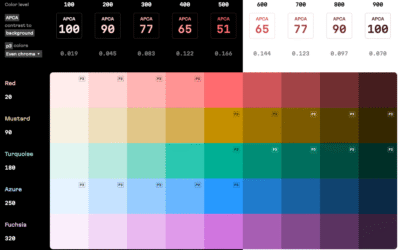
OKLCH Color Model
A website to destroy all websites.
Free SVG IconsFor Web Developers
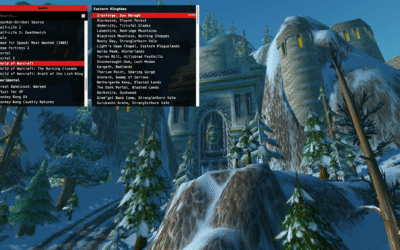
A digital museum of video game levels
basecoatui.com
navbar.gallery
Color Harmonizer
IKEA Catalog History
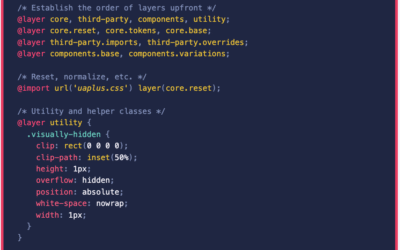
CSS Boilerplate
Nuits Sonores
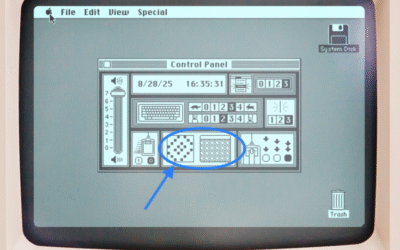
Classic 8×8-pixel B&W Mac patterns
Uxia
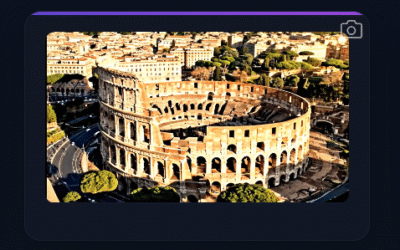
Generate Cinematic Aerial Footage
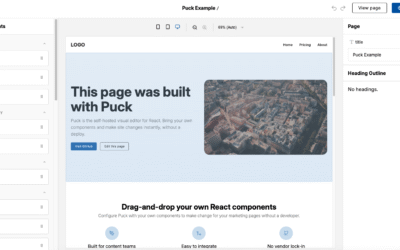
The visual editor for React
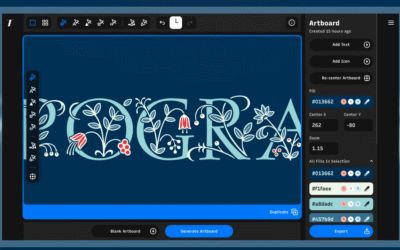
Craft StunningTypography-DrivenDesign
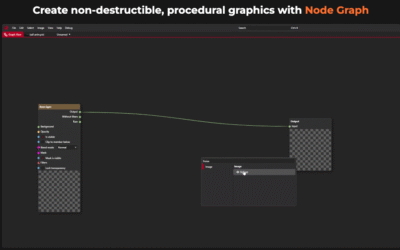
pixieditor
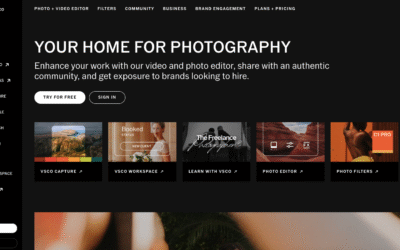
vsco.co
Pictogram Generator
Fliiipbook Animate
iammarkzuckerberg.com
Hued
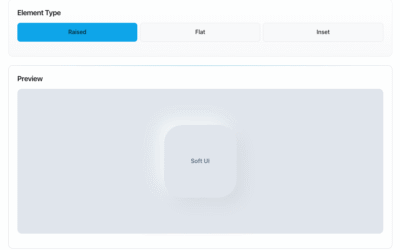
Free Liquid Glass icons
Gradients.fm
Liquid Glassifier
Things
Whisper Zone Crown Delay Nonremittal Transaction Mosquito -Regular
7 Practical Animation Tips
The Coyier CSS Starter
What You Need to Know about Modern CSS (2025 Edition)
How to create a typographic hierarchy
Hacker Laws
Bring our your design dead
More News & Articles
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.
4 CSS Features That Changed Everything
Over the past five years, a handful of new CSS features have completely reshaped how we build for the web. According to the 2025 State of CSS Survey, these are the true game-changers.
Mastering Grids in UI Design: The Backbone of Visual Harmony
A modern guide to UI design grids, learn how to build flexible 12-column and 4-column systems, master margins, gutters, and modules, and apply today’s responsive layout best practices.