Submitted by: Stefan Pasch @hubeRsen
Role: Designer & Developer
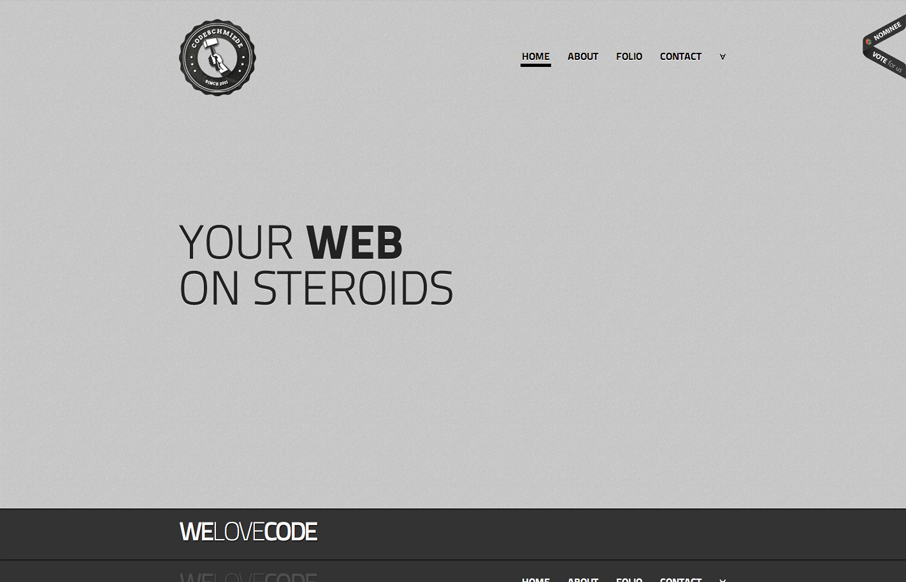
Pretty cool interaction design for the header. As you scroll or click the nav elements it goes from looking like a big open fixed area to a navigation bar that changes colors (or dark gray to white) from section to section. I really like how the logo changes a bit and also swaps out from dark to light, this really gives the site an active feel and keeps the rest of it which is quite minimal in proper balance.






Thanks for the kind words!
You bet Stefan, love that picture too!