A large proportion of people in the web design industry are of the opinion that it isn’t an issue if people need to scroll to see content and images. Why is it then that this seems to be a big issue for clients who will often feedback that they don’t get to see enough of a “design” without scrolling?
This issue is often referred to as “The Fold”, but does it exist and if so, how much of an issue is it?
“The Fold” – Does it exist?
The concept of “The Fold” comes from magazines and newspapers where enticing information was positioned in the top section so that it was visible if the newspaper or magazine was folded.
In web design terms “below the fold” has come to mean anything that isn’t initially shown on the screen without the user having to scroll down to view it.

This is often the reaction to “The Fold” amongst the web community. Image credit to Gavin Bell
The term “The Fold” originated for print so there’s an argument that it doesn’t exist on the web. However, whenever a new technology appears, often terminology from previous technologies get carried across that give people a common reference. In web design we still use terms such as “page, banner, header, footer” etc.
Another argument is that it’s very difficult to know where the bottom of the browser window is for each user. This changes depending on device and user preference. However, just because we don’t know where something is, doesn’t mean it doesn’t exist.
It could be said that the fold doesn’t exist because a website user is able to scroll straight away. There isn’t the same barrier to reading further as a fold in a newspaper. So how much of a “barrier” is this? Is this really an issue? Can we simply ignore it?
The Fold exists. So do people scroll?
Research that suggests scrolling is an issue:
At first, there appears to be conflicting evidence as to whether people scroll. Much of this stems from Jacob Nielsen’s 1994 study that only 10% of users scroll a navigation page to see any links that were not visible in the initial display. However, in 1997 Nielsen later retracted that statement saying:
…users scroll when they visit a long home page or a long navigation screen. This change in behaviour is probably due to users getting more experience with scrolling Web pages” Source
He later goes on to cite that the change in behaviour may be due to people getting more experience scrolling web pages. In February 2015, research published on the Nielsen website suggests that although people do scroll, users treat info above and below the fold differently:
“The average difference in how users treat info above vs. below the fold is 84%.” Source
Research that suggests scrolling is a non-issue:
“…participants almost always scrolled, regardless of how they are cued to do so” Source
“The most clicked on item on the TMZ homepage is the link at the very bottom of the page that takes users to the next page.” Source
“Pixels at the top of the page are in view for the shortest amount of time — about 4 seconds — and the amount of time in view steadily rises as we move downpage to a peak between about 1200 pixels down.” Source
Why are there conflicting views?
Fifteen years ago, there wasn’t such a variety of monitor sizes and often a website was built to fit within these sizes. Some of the seemingly conflicting views is a hangover from that period.
The most recent research (February 2015) published on the Nielsen website may appear to suggest that people struggle to scroll. However, the article clearly states that a user will scroll if they are encouraged to do so.
There are many factors in the different sets of research which make conclusive arguments difficult. For example there are different types of pages, different types of users and different types of intentions. If the research is using websites that have no consideration for keeping the user’s attention then it may appear more generally that people don’t scroll.
How big of an issue is this really?
Obviously, if people aren’t scrolling to see your content then this is a big issue. However, a good designer will create a website that is engaging enough to scroll and research proves that users are happy to oblige, often scrolling instinctively, even before the page has even finished loading.
The issue can often be exaggerated because it is intrinsically linked with how we prioritise content – how much space we allocate content, what order should content come in etc. The bottom of the screen can therefore seem like a valid metric to be used for how we come to these decisions.
Also a client may often present a website to a boardroom using a projector or TV. If a client is unable to instinctively scroll – they’d sit there looking at the top part of a website so can only pass judgement on what they are seeing. This is totally different to how people actually use websites. Website users interact – they don’t sit and stare at it.
All of this can over emphasise the issue, giving the impression that content and images should be crammed in the top half of the screen.
So can we ignore the fold?
Ignoring the fold is like sticking your head in the sand.
The fold can be thought of as a first impression and research suggests that users form design decisions in under 17ms. With such a limited time to grab attention it makes sense to consider what people see in that initial instance and make sure it’s enough to encourage scrolling.
The challenge
Our challenge as web designers is to educate clients that people scroll. We must discourage designing a web page for the smallest common screen size as cramming everything up into that space will lead to sites feeling cramped. It also ignores the potential of utilising screen space for those with larger screens. However we need to recognise that most clients and end users won’t be looking at the website on 27inch iMacs so our beautiful designs might not have the impact that we hope for.
The challenge for clients is to trust us when we say that we really don’t need so much content above “The Fold” and to also accept that there are so many different screen sizes that we’ll never be truly in control of how much content is seen.
Useful links
Research from 2014 that shows four different layouts and concludes that people scrolled each one
Research that strongly suggests people have no problem with scrolling
Tweets and links about the fold from well respected digital product lead Luke Wroblewski
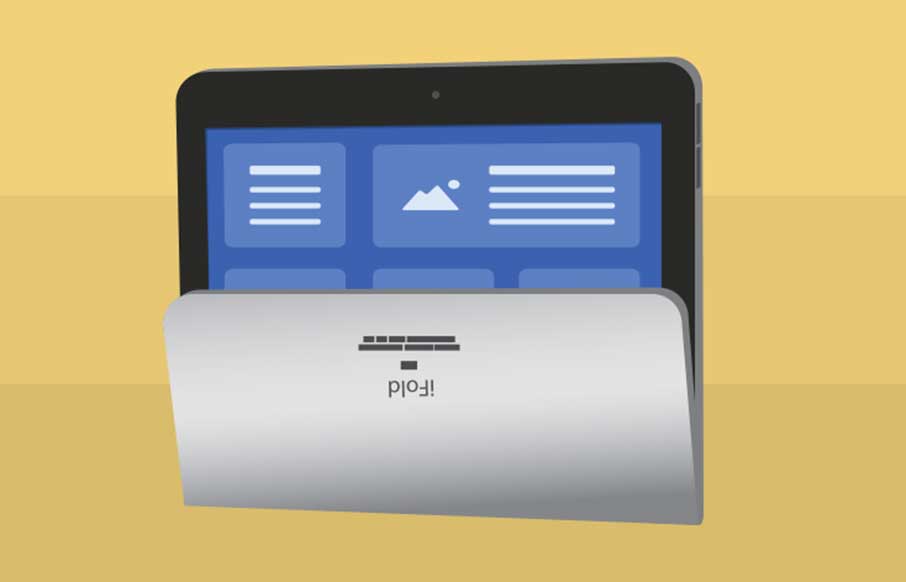
Useful image to visualise how we might order content to actually make use of the scroll
Nielson’s 1997 article that talks about changes to a user’s behaviour over time
This article originally appeared on the Liquid Light Blog





0 Comments